今日、Pixela v1.12.0 をリリースしました。
Release v1.12.0 · a-know/Pixela · GitHub
内容のサマリは以下。
GraphにpublishOptionalDataプロパティを追加しました。- このプロパティが
trueのとき、各 Pixel のoptionalDataが生成されるSVGデータに含まれるようにしました。
各 Pixel に optionalData (任意のJSON文字列)を持たせることは、v1.6.0 以降、もともと可能だったんですが、これをSVGに含めることができるようになったよ、というアップデートになります。この機能は Pixela Supporter のみ利用可能な機能になっているので、気になる方は以下のリンク先もチェックしてください。
Patreon を使って Pixela を支援する/限定機能を使う · a-know/Pixela Wiki · GitHub
この機能を使うと、たとえばこんな↓こともできちゃいます。
おっ、技術じゃん https://t.co/wgPbDWc9Rr pic.twitter.com/HKiQ4V6E3E
— a-know | Daisuke Inoue (@a_know) 2019年6月2日
このエントリでは、これをどうやって実現させるかを簡単に解説します。
ゴール・前提
以下の記事に書いてある方法ではてなブログに表示させているグラフに対して、「その日にどんな記事を投稿したのか」の情報を追加、それを表示させることを題材にします。なので、下記記事に書いてあることは押さえておいてもらってることが前提です。
また、今回の機能を有効にするためには Pixela Supporter である必要があるので、Pixelaアップデート情報・Patreon webhook を使って "支援" に重きを置いたゆるい月額サブスクリプションサービスをつくる - えいのうにっき などを参考に、以下のような作業を実施しておいてください。
- Patreon のアカウントを作成する
- Pixela Dev. Team are creating Pixela - pixe.la | Patreon のパトロンになる($1/月)
- 送られてきたメールに記載されている
thanks-codeを、UserのthanksCodeに設定する
あとこれは参考情報ですが、Pixela のグラフを "アクセスカウンター" として便利に使いたい場合は以下の記事も役に立つと思います。
やりかた
上述のとおり、Pixel に対して数値情報だけでなく付加情報を登録しておくことは、もともと可能でした。今回の題材では「何月何日にどんなブログを投稿したか」といった情報を持たせて表示させることが目的なので、任意のJSON文字列を記録できる optionalData には、以下のような情報を持たせる感じになるでしょうか。
{"titles":["じぶん Release Notes (ver 0.37.1)"]}
JSON形式になっていればどんな情報でもいいのですが、グラフに表示させるタイトルを、1日に複数件ブログ更新する可能性を考慮して配列で持たせることとします。
すでに存在する Pixel に対して更新することで、この情報を追加します。対応するAPIドキュメントは PUT - /v1/users/<username>/graphs/<graphID>/<yyyyMMdd> - Pixela API Document です。
$ curl -X PUT https://pixe.la/v1/users/a-know-blog/graphs/page-views/20190501 -H 'X-USER-TOKEN:hogehoge' -d '{"optionalData":"{\"titles\":[\"じぶん Release Notes (ver 0.37.1)\"]}"}' {"message":"Success.","isSuccess":true}
そして、この情報をグラフのSVGデータに含めることを許可するため、Graph の publishOptionalData を更新します。
$ curl -X PUT https://pixe.la/v1/users/a-know-blog/graphs/page-views -H 'X-USER-TOKEN:hogehoge' -d '{"publishOptionalData":true}'
この状態でSVGデータを取得してみると、その内容は以下のような形式になっています。
<rect class="each-day" width="10" height="10" x="-34" y="36" fill="#d5eaff" data-count="387" data-date="2019-05-01" data-unit="views" data-optional="{"titles":["じぶん Release Notes (ver 0.37.1)"]}"/>
あとは、これらの attribute を JS でゴニョゴニョしてやればいいだけですね。以下は Tippy.js を使う場合の一例。
<script src="https://unpkg.com/tippy.js@3/dist/tippy.all.min.js"></script> <script> document.addEventListener('DOMContentLoaded', function(){ $('#svg-load-area').load('https://pixe.la/v1/users/a-know-blog/graphs/page-views?mode=short', function(){ tippy('.each-day', { arrow: true, content: function(reference) { const contentDate = reference.getAttribute('data-date') const contentUnit = reference.getAttribute('data-unit') const contentCount = reference.getAttribute('data-count') const contentOptional = reference.getAttribute('data-optional') const container = document.createElement('div') const quantityNode = document.createTextNode(contentCount + " " + contentUnit + " on " + contentDate); container.appendChild(quantityNode); if (contentOptional != "") { container.appendChild(document.createElement("hr")); const optionalNode = document.createTextNode("この日に投稿した記事:"); const optionalDataJson = JSON.parse(contentOptional) const titleNode = document.createTextNode(optionalDataJson.titles.join(",")); container.appendChild(optionalNode); container.appendChild(titleNode); } return container } }); }); });
JS、完全に雰囲気で書いているのでやばいところがあったら教えてください。
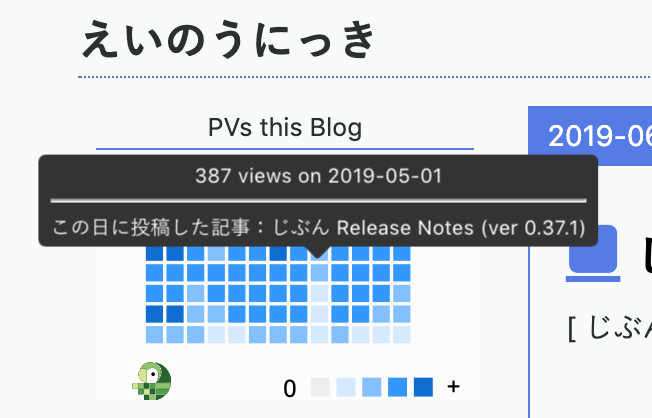
......で、↓のようなツールチップを表示させることができるようになります。

できましたね!
まとめ
基本的に「数値情報を記録してそれを視覚化する」というところに重きを置いているサービスであることには代わりはないんですが、ここに書いたような方法で「なぜそうなったか」といった根拠も付加できるようになると、さらに面白くなりますね。日記のような使い方もできると思います。
というわけで、「おもしろいな」と思った方はぜひ楽しんでみてください!