このゴールデンウィーク中に Pixela のアップデートをおこない、掲題のことができるようになりましたのでご紹介します。
Pixela って?
ランニングできた距離や読書できたページ数、消費カロリーなど、任意の数値を記録・可視化することのできるWebサービスです。可視化は、どこかで見たことがあるような、↓のようなグラフになります。

詳しくは以下の記事もご覧ください。
また Pixela は Web API サービスです。したがって、Pixela を利用するためには(基本的には)Web API をリクエストする必要があります。
仮に macOS であれば curl コマンドを使うのが一番手っ取り早いでしょう。以下の記事などを参考に、適宜読み替えてぜひトライしてみてください!
ユーザー登録から、時間の計測・記録をおこなうまでの手順
まずは、Pixela にユーザー登録します。さきほどの curl コマンドを使う場合、以下のようにコマンド実行します。
curl -X POST https://pixe.la/v1/users -d '{"token":"thisissecret", "username":"a-know", "agreeTermsOfService":"yes", "notMinor":"yes"}'`
上記コマンド中の thisissecret は、あなただけの秘密のパスワードだと思って、自由に設定してください。a-know はユーザーIDです。上記コマンドを実行した結果、 {"message":"Success.","isSuccess":true} というメッセージが表示されたら成功です。
続いて、グラフを登録します。
curl -X POST https://pixe.la/v1/users/a-know/graphs -H 'X-USER-TOKEN:thisissecret' -d '{"id":"stopwatch-test","name":"Stopwatch test graph","unit":"minutes","type":"float","color":"shibafu","timezone":"Asia/Tokyo"}'
上記のコマンドを細かく分解して説明します。
https://pixe.la/v1/users/a-know/graphsa-knowのところは、あなたのユーザーIDに置き換えてください。
'X-USER-TOKEN:thisissecret'thisissecretのところには、あなたが設定した秘密のパスワードを設定します。
"id":"stopwatch-test"- グラフのIDとして
stopwatch-testを指定しています。この例のままでもいいですし、自由に変更してみてもよいでしょう。
- グラフのIDとして
"name":"Stopwatch test graph"Stopwatch test graphがグラフの名前です。この例のままでもいいですし、自由に変更してみてもよいでしょう。
"unit":"minutes"- グラフに登録される数値の単位を定義します。今回の時間計測機能は自動的に分単位に換算して記録されますので、それがわかるような単位を指定しておくと良いと思います。
"type":"float"- グラフに登録される数値のタイプを指定します。今回の時間計測機能は自動的に分単位に換算して記録されますので、小数値になることもが多いですので、
floatがよいかと思います。intを指定すると、分単位に換算した結果の小数点以下を四捨五入して整数として記録します。
- グラフに登録される数値のタイプを指定します。今回の時間計測機能は自動的に分単位に換算して記録されますので、小数値になることもが多いですので、
"color":"shibafu"- グラフの配色を指定します。色の見本はこちらの記事 Pixelaの色見本 : sms日記がとてもわかりやすいです。
"timezone":"Asia/Tokyo"- グラフで扱う日時のタイムゾーンを指定します。あなたが日本国内にお住まいなら、
"Asia/Tokyo"でよいと思います。
- グラフで扱う日時のタイムゾーンを指定します。あなたが日本国内にお住まいなら、
これも、{"message":"Success.","isSuccess":true} というメッセージが表示されたら成功です。試しにブラウザで https://pixe.la/v1/users/あなたのユーザーID/graphs/あなたのグラフID.html を開いてみると、空っぽのグラフができていることがわかると思います。
それでは早速、時間の計測を開始してみましょう。以下のようなコマンドを実行すると、計測スタートとなります。
curl -X POST https://pixe.la/v1/users/a-know/graphs/stopwatch-test/stopwatch -H 'X-USER-TOKEN:thisissecret' -H 'Content-Length:0'
{"message":"Stopwatch start successful.","isSuccess":true} というメッセージが得られたら成功です。Pixela サービス側で時間の計測が始まっています。
計測を止めたいときは、計測を開始したときと同じコマンドをもう一度実行します。
curl -X POST https://pixe.la/v1/users/a-know/graphs/stopwatch-test/stopwatch -H 'X-USER-TOKEN:thisissecret' -H 'Content-Length:0'
すると、以下のようなメッセージを実行結果として得られると思います。
{"message":"Stopwatch stop successful. This time duration is 2m40.747269811s . Pixel updated, too. Quantity=2.68 (0.00 + 2.68)","isSuccess":true}
これはつまり、計測開始から終了までの時間が 2分40.7...秒 だった、ということです。そしてその時間を、グラフに対して 2.68 という値として更新もした、とあります(40.7秒は約0.68分)。
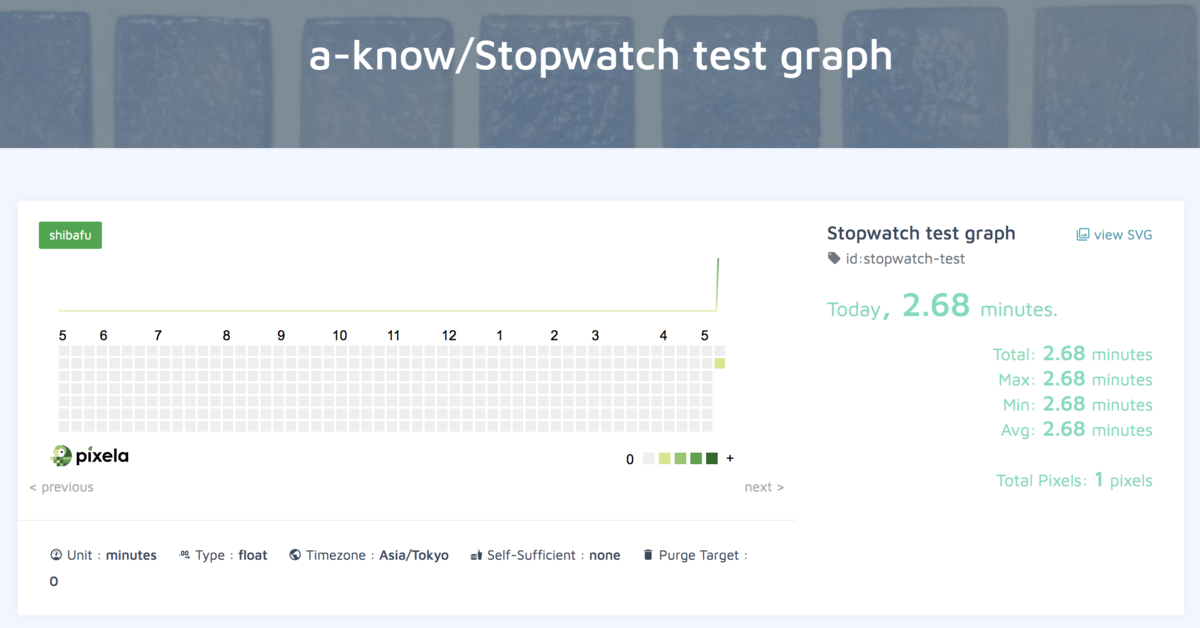
グラフの更新を確かめてみましょう。もう一度ブラウザで https://pixe.la/v1/users/あなたのユーザーID/graphs/あなたのグラフID.html を開いてみましょう。

記録されていますね!
応用・Webhookで計測する
ここからは応用編です。ここまで紹介したAPIを使えば、例えばスマートスピーカーに対して「OK Google, 計測スタート」「OK Google, 計測終了」などと呼びかけるだけで Pixela で計測・記録ができるわけですが、モノ(デバイスやツール)によってはリクエストヘッダ( -H 'X-USER-TOKEN:thisissecret' の部分)を指定することができないものもあるそうです。
そのようなケースを想定して、Pixela では、「URLを知ってさえいれば、リクエストヘッダによる認証なしに処理を実行できる」仕組みとして Webhook をサポートしています。今回の /stopwatch は Webhook でも利用可能です。以下に例を示します。
まずは /stopwatch 用の Webhook を作ります。このときにはリクエストヘッダを指定する必要があるので、PCなどの端末からあらかじめ実施しておく作業、ということになります。
curl -X POST https://pixe.la/v1/users/a-know/webhooks -H 'X-USER-TOKEN:thisissecret' -d '{"graphID":"stopwatch-test","type":"stopwatch"}'
"graphID":"stopwatch-test" で、時間の計測結果をどのグラフに記録するかをグラフIDで指定します。"type":"stopwatch" はこのままで大丈夫です。
上記コマンドを実行すると {"message":"Success.","isSuccess":true,"webhookHash":"d5f8347199e77879ec34ac7b...199672335629903a8f3"} というメッセージが得られると思います。あっけないですが、これで Webhook は作成できています。d5f8347199e77879ec34ac7b...199672335629903a8f3 という文字列はどこかにメモしておきましょう。
それでは実際に、Webhook を使って時間の計測を開始してみましょう。以下のようなコマンドを実行すると、計測が開始されます。
curl -X POST https://pixe.la/v1/users/a-know/webhooks/d5f8347199e77879ec34ac7b...199672335629903a8f3 -H 'Content-Length:0'
-H 'X-USER-TOKEN:thisissecret' の部分・リクエストヘッダの指定がないですね。d5f8347199e77879ec34ac7b...199672335629903a8f3 の部分は、さきほどメモしておいた文字列になります。上記コマンドを実行した結果、{"message":"Stopwatch start successful.","isSuccess":true} というメッセージが得られたら、無事計測は始まっています。
計測を終了するには、さきほどと同じコマンドで Webhook を呼び出してやればOKです。
curl -X POST https://pixe.la/v1/users/a-know/webhooks/d5f8347199e77879ec34ac7b...199672335629903a8f3 -H 'Content-Length:0'
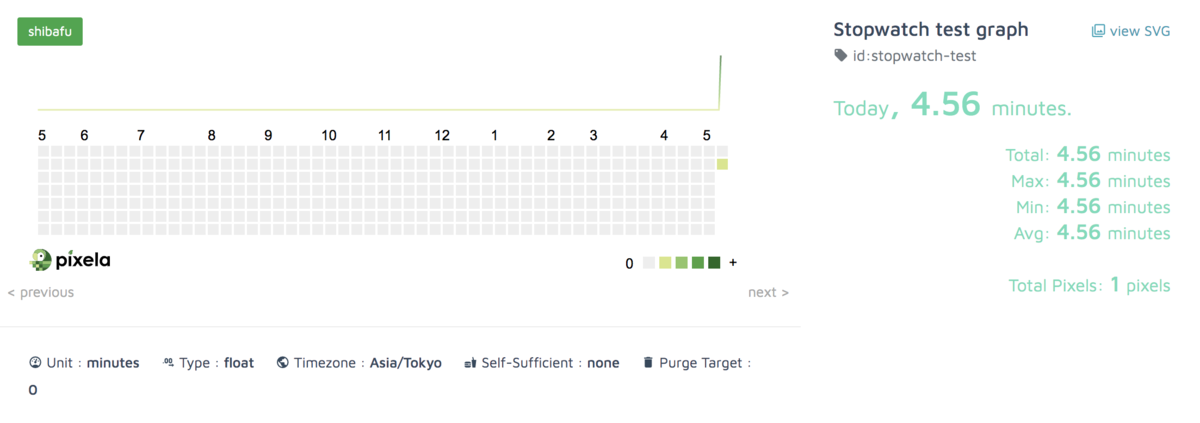
{"message":"Stopwatch stop successful. This time duration is 1m53.009979867s . Pixel updated, too. Quantity=4.56 (2.68 + 1.88)","isSuccess":true} のようなメッセージが表示されていれば、Webhookによる計測終了が成功しています。2.68 + 1.88 という表示内容からもわかるように、日付が同じであるかぎり、計測時間は自動的に加算される仕組みです。もう一度ブラウザで https://pixe.la/v1/users/あなたのユーザーID/graphs/あなたのグラフID.html を開いてみましょう。

しっかり反映されていますね。
さらに応用・計測結果の詳細を確認する、表示する
以下のようなコマンドを実行してみましょう。
curl -X GET https://pixe.la/v1/users/a-know/graphs/stopwatch-test/20200504 -H 'X-USER-TOKEN:thisissecret'
Pixela では、各日付ごとのデータを pixel と呼んでいるのですが、その詳細を取得できるコマンドです。20200504 のところは詳細を確認したい日付を指定します。このコマンドの実行がうまくいけば、以下のような結果が表示されると思います。
{"quantity":"0.50","optionalData":"{\"stopwatchUsage\":{\"stopwatchUseCount\":2,\"stopwatchPeriods\":[\"20:04:48 - 20:05:00\",\"20:05:13 - 20:05:30\"]}}"}
quantity というのはその日の計測時間の合計値のことです。一方、optionalData に指定されているのは JSON 形式で表されたオブジェクトで、stopwatchUseCount には「計測開始&終了を何セット実施したか」というカウントが、stopwatchPeriods には「計測対象となった時間帯」が、それぞれ記録されています。上記の例だと、「計測開始&終了を2セット」「計測したのは 20時04分48秒〜20時05分00秒 と 20時05分13〜20時05分30秒」という情報がセットされている形になります。
このように、通常は pixel 単位でリクエストすることでようやく確認することができるこの情報ですが、Pixela に課金する(支援登録する)ことで、グラフにもこの情報をもたせることができるようになります。
Pixela の支援は、外部サービスであるPatreonで受け付けています。$1/月です。支援登録するとメールが自動送信され、その本文に含まれている登録コード(通称 thanks-code )を Pixela のユーザー情報に追加でセットすることで、Pixela の全機能の制限が解除されます。thanks-code をユーザー情報に追加でセットするコマンド例は以下です。
curl -X PUT https://pixe.la/v1/users/a-know -H 'X-USER-TOKEN:thisissecret' -d '{"thanksCode":"ここに自動送信されたメールの本文にある登録コードを指定します。"}'
最後に、デフォルトで optionalData の公開はオフになっていますので、これをオンにします。
curl -X PUT https://pixe.la/v1/users/a-know/graphs/stopwatch-test -H 'X-USER-TOKEN:thisissecret' -d '{"publishOptionalData":true}'
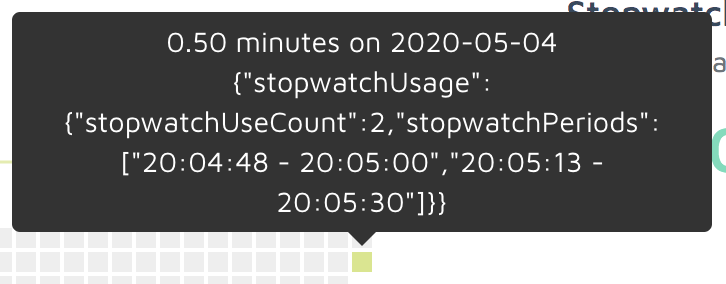
https://pixe.la/v1/users/あなたのユーザーID/graphs/あなたのグラフID.html をブラウザで開いて、該当する日付にマウスカーソルをあわせてみます。

表示されていますね!
まとめ
Pixela v1.18.0 で利用可能になった、時間の計測・記録機能について紹介しました。あなたが取り組んでいる"なにか"に掛けた時間を管理するのもいいですし、時間管理術として有名なポモドーロ・テクニックで集中できた時間を記録したりするのもいいと思います。この機能と Pixela をぜひあなたの習慣づくりに活用してください!
注意点
今回のこの機能は、日付をまたいでの計測はできないので注意してください。