(2019-06-16 追記)
この記事で紹介している内容を、より簡単に実現できるアップデートをおこないました!
(追記ここまで)
ちょいネタです。
昨日・今日と実施した Pixela のアップデートにより、掲題の件、"はてなブログに Pixela グラフを埋め込んで、さらにツールチップを表示させる" ことができるようになったので、その方法のご紹介。実際にははてなブログに限らず、任意のhtmlタグ、scriptタグが設定できるようなものであれば何にでも埋め込めると思う。
方法解説
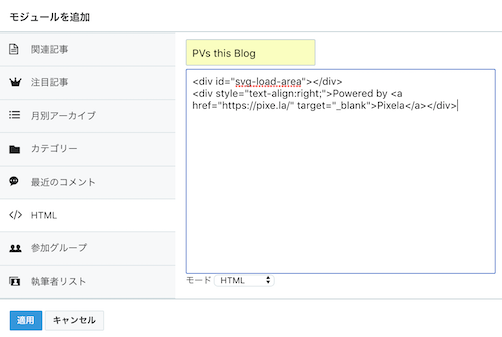
1. サイドバーに HTML モジュールを追加する
以下のスクリーンショットを参照。

この設定画面は、はてなブログ管理画面の「デザイン」から、スパナマークの「カスタマイズ」「サイドバー」から開けます。
モジュールに指定するタグは以下。リンクは必須ではないけど、指定してくれたらうれしい。
<div id="svg-load-area"></div> <div style="text-align:right;">Powered by <a href="https://pixe.la/" target="_blank">Pixela</a></div>
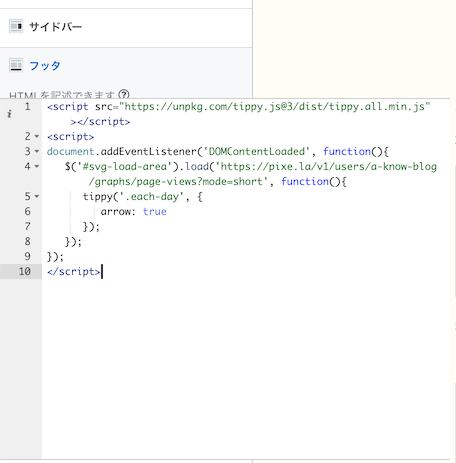
2.フッタでscriptタグの指定を追加する
Pixela の SVG グラフでのツールチップ表示には、Tippy.jsというライブラリを使うことを前提としている。
Tippy.js - Tooltip, Popover, Dropdown, and Menu Library
そのため、このライブラリを追加で読み込む指定を追加する必要がある。
以下のコードをコピーして、
<script src="https://cdn.jsdelivr.net/npm/tippy.js@3/dist/tippy.all.min.js"></script>
<script>
document.addEventListener('DOMContentLoaded', function(){
$('#svg-load-area').load('https://pixe.la/v1/users/a-know-blog/graphs/page-views?mode=short', function(){
tippy('.each-day', {
arrow: true
});
});
});
</script>
さきほどと同じく、はてなブログ管理画面の「デザイン」から、スパナマークの「カスタマイズ」「フッタ」から開ける領域にペースト。こんな↓かんじ。

なんか、全部 jQuery で書きたかったけど、うまく動かなかった......。。
で、お気づきかもしれないけど、このとき貼り付けるコードの https://pixe.la/v1/users/a-know-blog/graphs/page-views?mode=short の部分は、あなたが埋め込みたい Pixela グラフのURLを指定する形になる。上のコードをそのまま貼り付けると、僕のこのブログのPV数のグラフを貼り付けることになりますよ!別にいいけど。
ここまでできたら、はてなブログの管理画面にある「変更を保存する」という青いボタンを押して設定完了!
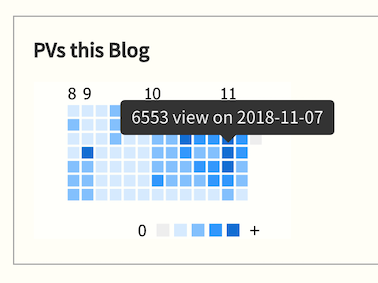
3. ブログの表示を確認する

↑こんなかんじで表示できるようになっているはず。今みてもらっているこのブログの一番下でも見られるので、見てみてください(PC版のみ)。貼り付けたコードの ?mode=short の部分を取り除けば、フルサイズのグラフでも指定可能。
利用しているブログテーマによっては、もしかしたら相性問題があるかもだけど、そうなったら自分で頑張ってみてください!
よりよいPixelife(ピクセライフ)を!
ということで、「はてなブログに Pixela グラフを埋め込んで、さらにツールチップを表示させる方法」を解説しました。これで今までより具体的に(?)あなたのあんな数値・こんな数値のアピールができるようになったと思います! ツールチップ表示であなたもサクセス!!