Trello は、ボードの更新を Webhook により外部に通知することができます。
また Pixela は、外部からのPOSTリクエストを(ペイロード内容を問わず)受け付け、値を increment / decrement できる webhook を作成することができます。
今回はこの2つを組み合わせることで、Trello の活発さを Pixela で可視化することにトライしてみます。
Pixelaサイドでの準備
まずは Pixela 側の準備です。おおまかには以下をおこなうことになります。
- (ユーザー未登録の場合)ユーザー登録
- Trelloの更新状況を可視化する、グラフの作成
- Webhook の登録
順番に手順を追って解説します。なお、以降はコマンド実行での解説になりますが、Windows / Mac 両方で使えるツールの利用方法をこちらの記事で紹介しています。状況に応じて参照してください。
1. (ユーザー未登録の場合)ユーザー登録
以下のようなコマンドを発行することでユーザー登録をします。APIドキュメントはこちら POST - /v1/users - Pixela API Document 。
curl -X POST https://pixe.la/v1/users -d '{"token":"thisissecret", "username":"a-know", "agreeTermsOfService":"yes", "notMinor":"yes"}'
thisissecret はいわゆるパスワードにあたるものになりますので、あなただけにしかわからないものを指定してください。また a-know はユーザーIDに相当するものです。すでに誰かに使われてるものは利用することができません。
2. Trelloの更新状況を可視化する、グラフの作成
以下のようなコマンドを発行することで、Trelloの更新状況を表すグラフの "ガワ" を作成します。APIドキュメントはこちら POST - /v1/users/<username>/graphs - Pixela API Document です。
curl -X POST https://pixe.la/v1/users/a-know/graphs -H 'X-USER-TOKEN:thisissecret' -d '{"id":"trello","name":"Trello更新状況","unit":"updates","type":"int","color":"shibafu","timezone":"Asia/Tokyo"}'
a-know と thisissecret は 1. の手順で指定したものに置き換えてください。また "id":"trello" はグラフを一意に識別するためのID、Trello更新状況 はグラフ名称となります。これはあくまで一例ですので、適宜変更していただいて構いません。
ここまでできれば https://pixe.la/v1/users/ユーザーID/graphs/グラフID.html をブラウザで開くことで、空っぽのグラフを見ることはできるようになっています。
3. Webhook の登録
Pixela側での準備としては最後です。以下のようなコマンドを実行します。APIドキュメントは POST - /v1/users/<username>/webhooks - Pixela API Document です。
curl -X POST https://pixe.la/v1/users/a-know/webhooks -H 'X-USER-TOKEN:thisissecret' -d '{"graphID":"trello","type":"increment"}'
ちなみに、冒頭で紹介しているWindows / Mac 両方で使えるツールを使う場合には、以下のようなコマンドになると思います。
pi webhooks create -u ユーザーID -g グラフID -t increment
こうしたコマンド実行に成功すると、以下のような結果が出力されると思います。
{"webhookHash":"xxxxx.....xxxxx","message":"Success.","isSuccess":true}
webhookHash の xxxxx.....xxxxx の文字列は、後ほど使用します。メモしておきましょう。
Trelloサイドの準備
続いて Trello 側での準備です。おおまかには以下をおこなうことになります。
- APIキーとトークン、ユーザー名を確認
- Board IDを確認
- Webhookを作成
こちらもコマンド例を交えながら解説します。
1. APIキーとトークン、ユーザー名を確認
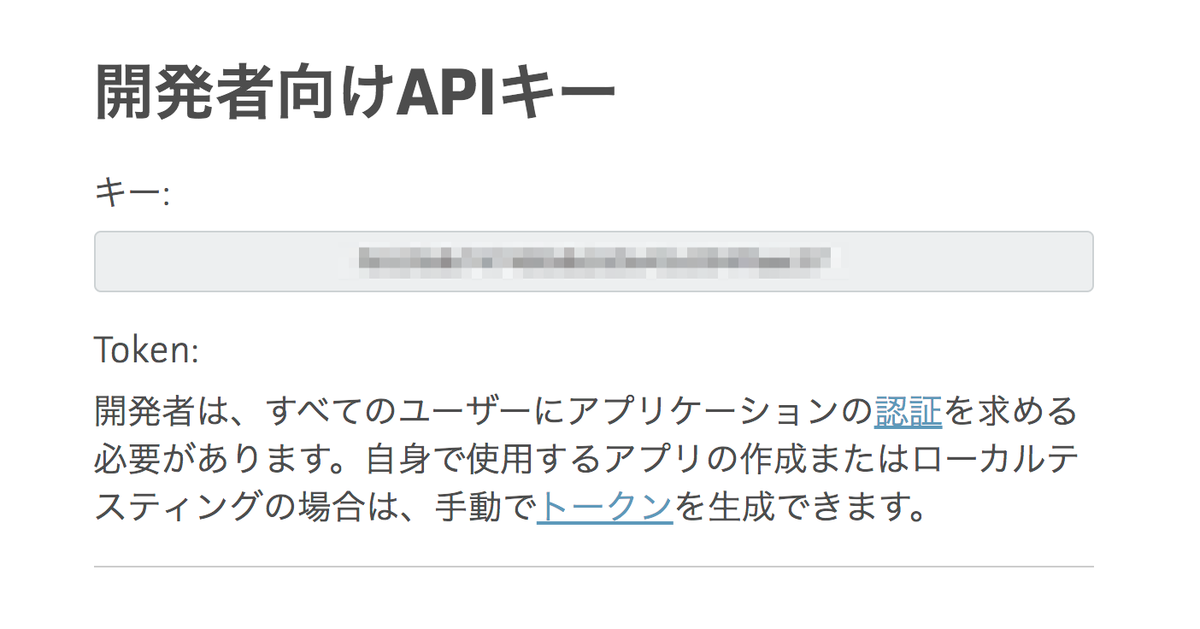
可視化をしたいボードのあるTrelloにログインしている状態で、https://trello.com/app-key を開きます。すると以下のようなページが表示されます。

表示されている文字列がAPIキーです。以降の手順で使用しますのでメモしておきます。とはいえ、外部に漏洩しないようご注意ください。
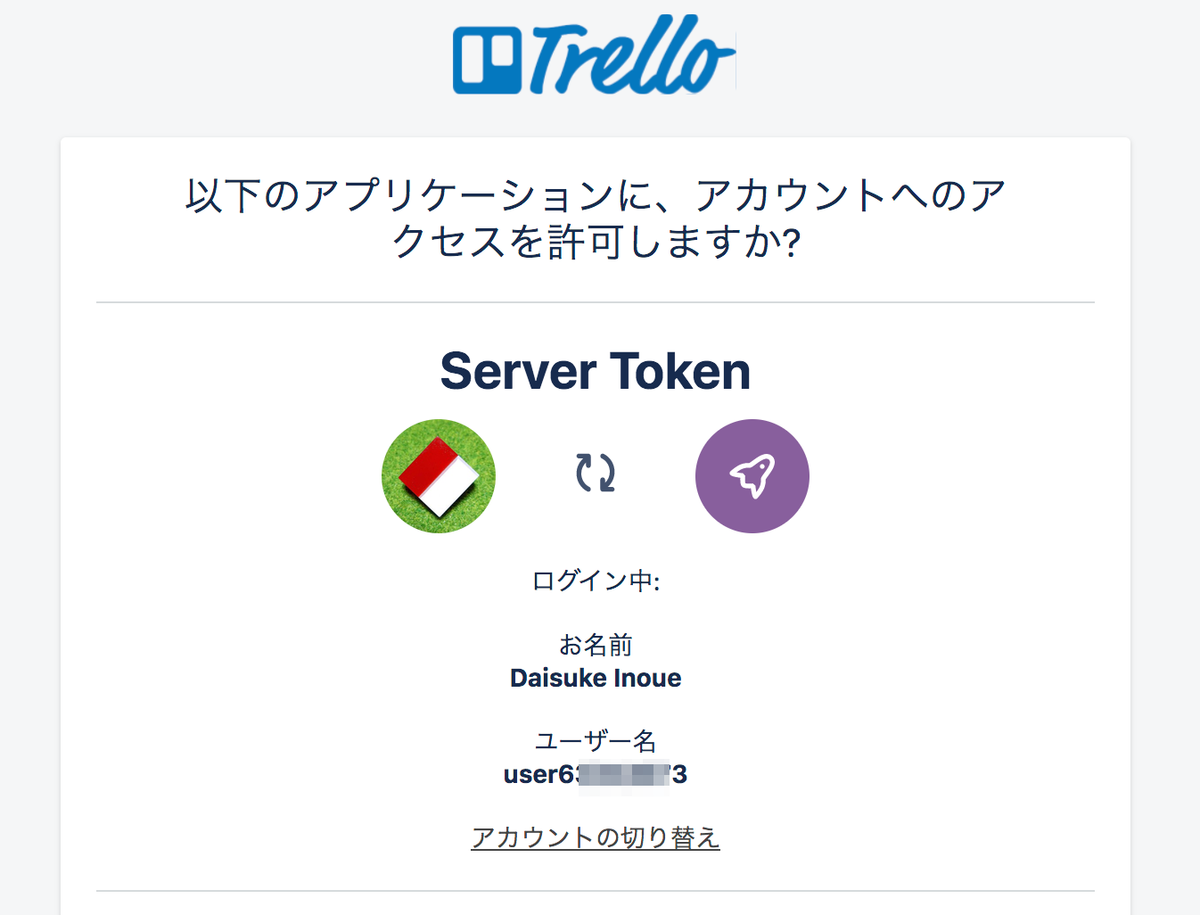
同じページ内、手動でトークンを生成できます。 という文章内のリンクをクリックすると、以下のような画面が表示されます。

ユーザー名 のところにある、user から始まる文字列を、これもまたメモしておきます。
そのまま、このページに記載の内容を確認し、問題なければ末尾の 許可 ボタンを押します。

すると、 以下のトークンを使用したTrelloアカウントへのアクセスを許可しました: という文言とともに文字列が表示されます。これがトークンになりますので、これもメモしておきます。これも、外部に漏洩しないようご注意ください。メモできたら、閉じてしまっても大丈夫です。
2. Board IDを確認
続いて、以下のコマンドを実行することで「ボードのID」を取得します。Trelloに対するAPIリクエストなので安心してください。
curl --request GET \ --url 'https://api.trello.com/1/members/ユーザー名/boards?key=APIキー文字列&token=トークン文字列' \ --header 'Accept: application/json'
この実行結果は、いくつのボードを持っているかにもよりますが、その数によっては膨大な結果が返ってくると思います。name がボードの名前ですので、これをもとに対象のボードを探し出し、その要素の id を見つけ、メモしておきます。
こうした形式のデータに不慣れな方もいると思います。JSON文字列で、オブジェクトの配列がTrelloから返ってきています。......ということをヒントに、ボードのIDを特定してみてください。
3. Webhookを作成
最後に、Webhookを作成します。これも、Trelloに対するAPIリクエストです。
curl --request POST \ --url 'https://api.trello.com/1/webhooks/?key=APIキー文字列&token=トークン文字列&callbackURL=https://pixe.la/v1/users/PixelaのユーザーID/webhooks/Pixelaサイドの3.の手順でメモしておいた文字列&idModel=ボードのID' \ --header 'Accept: application/json'
callbackURL=https://pixe.la/v1/users/PixelaのユーザーID/webhooks/Pixelaサイドの3.の手順でメモしておいた文字列 のところは、あなたの状況に合わせて書き換えてください。
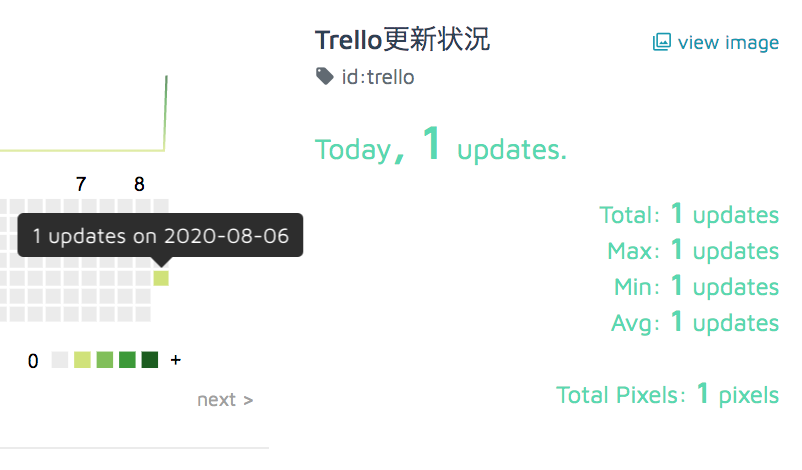
上記コマンドを実行した結果、 {"id":"...", から始まる結果が出力されていればOKです。試しにTrelloのボードを更新(コメントを書いたり、カードのレーンを移動させたり)してみましょう。そしてブラウザで https://pixe.la/v1/users/PixelaのユーザーID/graphs/グラフID.html を開いてみましょう。

グラフが更新されていますね!
まとめ
「Trello の活発さはその更新状況に現れる」と仮定して、それを Pixela で可視化する方法を試し、無事実現できることを確認しました。
Pixela では、色の濃さや分布で「なんとなく」状況を俯瞰し把握できることが特長であり良さでもあると思いますので、ご自分の個人プロジェクトや所属チーム、組織の状況を表す一種のバロメーターとして、下記注意点も踏まえた上で、ぜひお試しください。
注意点
TrelloのWebhookは、更新情報も含めて外部に送信するものです。そしてそれを Pixela に送信することで、この記事のようなグラフの更新を成り立たせています。
Pixela では、Webhook リクエストのペイロードは一切読みとることなく捨てており、またログにも出力されない作りにはなっていますが、Pixelaの利用規約を改めてご確認の上、様々なリスクを考慮した上でご利用ください。
Pixelaのサービス提供者である私が言うのもなんですが、基本的には、あまりシビアな情報を管理しているTrelloではなく、個人用途のTrello(個人のTODO管理など)の更新状況の可視化などの利用に留めるのが良いかと思われます。将来的には、利用者独自の環境(GCPプロジェクト)に利用者専用の Pixela 環境を展開できる「Pixela Enterprise」を提供する、という構想があります。