すみません釣りタイトルです。最高かどうかはわからないけどでもおもしろいと思うので、ぜひ試してみて欲しいです。
拙作のPixelaで、比較的かんたんに、サイトのアクセスカウンター(PV数)をGitHubのグラフっぽいやつで設置できるようになったよーというエントリです。
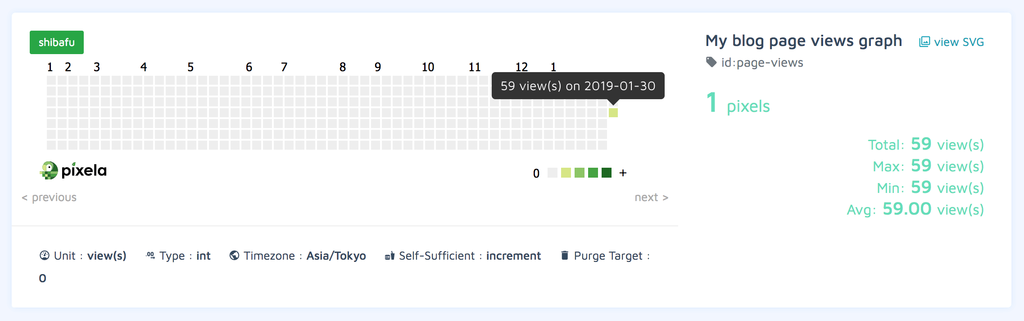
どんなのが設置できるのよ、というと、↓こういうやつが設置できるようになります。

内容的には、プログラマ・ソフトウェアエンジニア的な人じゃないとちょっとむずかしいかもしれない!以下を読んでみて「難しいな......」と思った人は、周りの詳しそうな人に聞いてみよう!(丸投げ)
つくりかた・つかいかた
Pixelaというものを全くご存知ない方に向けて、ステップバイステップでご紹介します。まずは、「Pixelaってなによ」という方は以下のエントリをご一読くださいませ。
まずはユーザー登録をおこないます。以下のコマンド例を参考に、PC等から実行してください。token にはパスワード的なやつを、username にはユーザー名を、agreeTermsOfService は利用規約に同意できるかどうかを、notMinor は未成年ではないかどうかを、それぞれ指定します。
curl -X POST https://pixe.la/v1/users -d '{"token":"thisissecret", "username":"a-know", "agreeTermsOfService":"yes", "notMinor":"yes"}'
{"message":"Success.","isSuccess":true} と表示されたら成功です。
今度はグラフを作ります。以下のコマンドを参考に、あなたが思うようなコマンドに変更して実行してください。
curl -X POST https://pixe.la/v1/users/a-know/graphs -H 'X-USER-TOKEN:thisissecret' -d '{"id":"page-views","name":"My blog page views graph","unit":"view(s)","type":"int","color":"shibafu","timezone":"Asia/Tokyo","selfSufficient":"increment"}'
ここで、これまでの Pixela を知っている人向けの説明として、今回のバージョンアップで selfSufficient というフィールドが指定できるようになっています。直訳すると自給自足。これはつまり、グラフが見られるごとに自分自身を加算(もしくは減算)していく、ということを指定するための属性になります。
Release v1.7.0 · a-know/Pixela · GitHub
というわけで、早速グラフを見てみましょう。上記の例の場合、 https://pixe.la/v1/users/a-know/graphs/page-views.html というURLをブラウザから開いてみてください。開けたら、何度かリロードしてみてください。

わかりましたか? こんなかんじです!
【2021-09-23 追記】 Pixela のアップデートにより、この機能は Pixela Supporter 限定の機能になりました。
あとはこのグラフを、アクセスカウンターのようにサイト内に設置するわけですが、その方法などについては以下の別エントリを参考にしてみてください!
ちなみに僕もPV数をグラフ化したやつをこのブログに設置していて、それは左のサイドメニューにおいてあります!コイツみたいなかんじにみなさんもできるはず!
注意事項とか
良くも悪くも"ゆるふわ"な作りで、カウントの取りこぼしの発生は許容する作りにしています。なので、厳密な用途としては使ってもらいにくいかと思います。雰囲気を楽しむものとしてお考えくださいっ。
また今回のこのエントリは、Pixelaのいくつかあるであろう使い方のひとつの提案として見てもらえたら嬉しいです。他にどんな使い方ができるかな?といったところは、以下のようなものも見て、いろいろ考えてもらえたら嬉しいです!