対応しましたー!
ダークモード開発中! #pixela pic.twitter.com/KpwiRS0XDT
— a-know | Daisuke Inoue (@a_know) 2020年3月15日
グラフのSVGをリクエストする際に appearance=dark を指定することで、ダークモードに合うような配色のSVGを得ることができます。ショートモード、折れ線グラフモードでも一緒に指定することができます。
https://pixe.la/v1/users/a-know-blog/graphs/page-views?appearance=darkhttps://pixe.la/v1/users/a-know-blog/graphs/page-views?mode=short&appearance=darkhttps://pixe.la/v1/users/a-know-blog/graphs/page-views?mode=line&appearance=dark
また、iframe などで埋め込んでもらうことを想定して用意しているシンプルモード mode=simple の場合、上記のような指定をする必要はなく、OSの設定をもとに自動で表示を切り替えてくれるので便利です。
https://pixe.la/v1/users/a-know-blog/graphs/page-views.html?mode=simplehttps://pixe.la/v1/users/a-know-blog/graphs/page-views.html?mode=simple-short
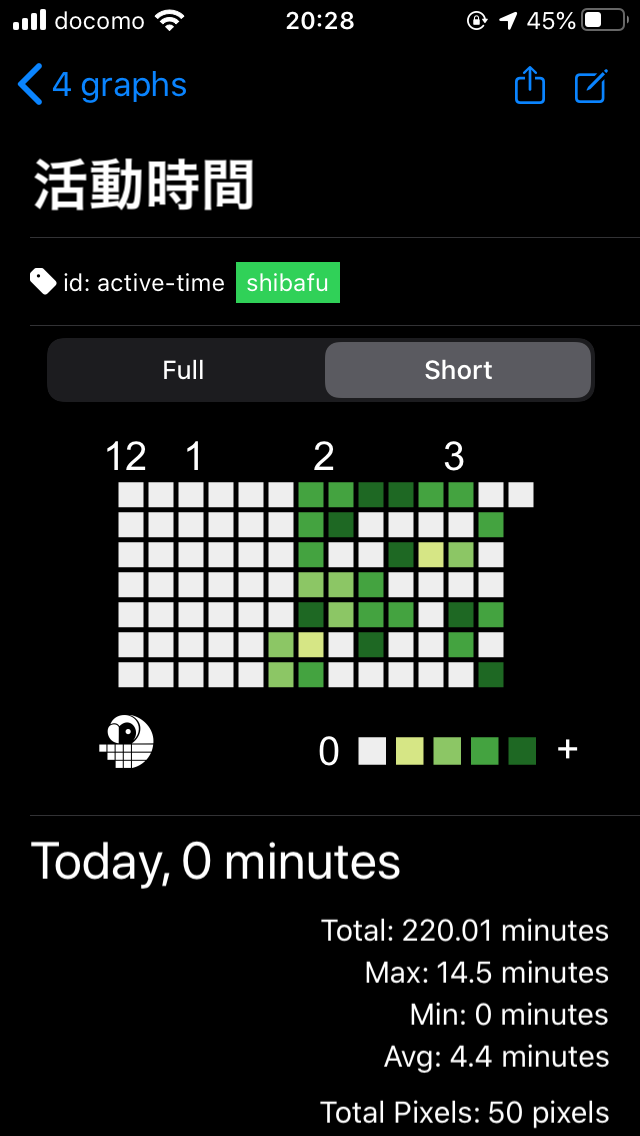
これが利用されているのが、公認 iOS / iPad OS アプリである PixelaUIなんですね。なので、ダークモードに設定してある iPhone でグラフを表示させてみると、何もしなくてもダークモードに合った配色で表示されます。

ダークモード対応、初めてやったんですが、
- css だと
@media (prefers-color-scheme: dark) { ... }で - JavaScript だと
window.matchMedia('(prefers-color-scheme: dark)').matchesがtrueかfalseか、で
簡単に対応できるんですねぇ。着手前は「大変そうだな〜」とだいぶ身構えていたんですが、結局一番たいへんだったのは SVG の配色調整でした。w
僕は普段はダークモードは使ってないのですが、利用されている方はぜひ、お試しくださいね〜。
Release v1.16.0 · a-know/Pixela · GitHub
そのほかのアップデート
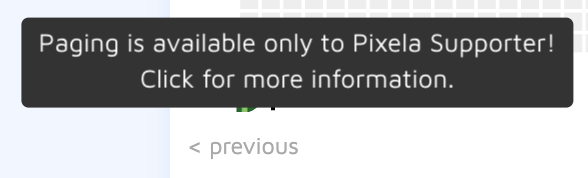
これはアップデートというか仕様変更なのですが、HTML表示の際のページング( next / previous )がPixelaサポーター限定の機能となりました。

最初に表示されるグラフデータはキャッシュに乗せやすい(=データストアのReadを節約させやすい)のですが、ページング後のデータはそれがしにくい(無理やりキャッシュに乗せても、実際にそれが活用される場面が少ない割に、他のキャッシュを追い出す可能性が高まってしまう)ことによるものです。過去のデータも見てニヤニヤしたい方は、ぜひ Patreon でのサポートをご検討くださいっ。