作りました!
これはなに?
お好きな数値を登録、その登録された数値情報に基づいて、アレのあれっぽくグラフを作れるサービスです!
アレのあれってのは、これのコレ↓っぽいやつです!
どうやって使うの?
Pixela は、サービスのトップページ以外は全部 Web API のみで構成されるサービスです!なので、ユーザー登録からなにから、全部 API でおこないます!
$ curl -X POST https://pixe.la/v1/users -d '{"token":"thisissecret", "username":"a-know", "agreeTermsOfService":"no", "notMinor":"yes"}' {"message":"In order to use this service, you must agree to the terms of service. Japanese version terms of service: https://gist.github.com/a-know/325714a8376e0f495f030bb59a2af5fd , English version terms of service: https://gist.github.com/a-know/3307b6c562a73b5d6782974d766497e4 .","isSuccess":false}
そうそう、ユーザー登録の前に利用規約を読んでね!(安全安心なやつなので大丈夫です)
$ curl -X POST https://pixe.la/v1/users -d '{"token":"thisissecret", "username":"a-know", "agreeTermsOfService":"yes", "notMinor":"yes"}' {"message":"Success.","isSuccess":true} $ curl -X POST https://pixe.la/v1/users/a-know/graphs -H 'X-USER-TOKEN:thisissecret' -d '{"id":"test-graph","name":"graph-name","unit":"commit","type":"int","color":"shibafu"}' {"message":"Success.","isSuccess":true}
ここまでできたら、もうグラフを見ることはできます!
値を登録するには......
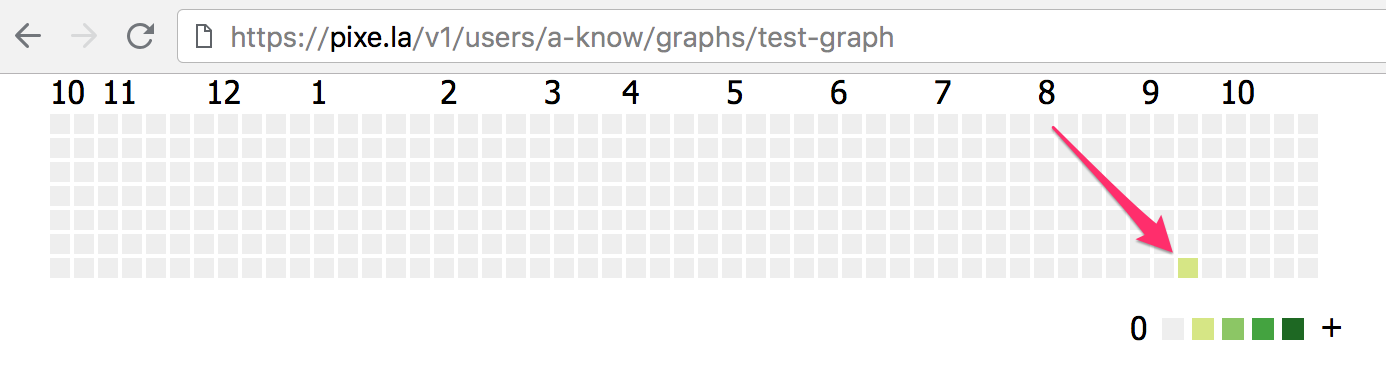
$ curl -X POST https://pixe.la/v1/users/a-know/graphs/test-graph -H 'X-USER-TOKEN:thisissecret' -d '{"date":"20180915","quantity":"5"}' {"message":"Success.","isSuccess":true}
はい!
その他のAPIについては、APIドキュメントを見てね!
どう活用するの?
普通に cron とかで API を叩いてもらってももちろん良いのですが、おもしろそうな使い方を2つ、ご紹介。
iOS12の「ショートカット」を使う!
少し前に話題にもなった、iOS12の純正アプリ、「ショートカット」。こいつは HTTP リクエストを送ることもできるスグレモノなので、こういう↓こともできちゃう。

この「ショートカット」は「ヘルスケア」から歩数とか走行距離とかを取得することも可能なので、作成しておいたショートカットを夜寝る前に1タップするだけで簡単にグラフを更新する、みたいなこともできちゃうのでオススメ。
CI/CDフローに組み込む!
/increment といった API も用意しているので、このAPIコールをCI/CDフローの最後に忍ばせておくだけで、「そのプロダクトのデプロイ回数」みたいなグラフを簡単に作れちゃう。そのグラフをGitHubリポジトリのREADMEに貼り付けて、君のデプロイ回数を自慢しちゃおう!
どうやって作ったの? ほか
Pixelaの技術的な話(といっても高度なことは殆どしてないんだけど......)とか、あと今回の個人的な頑張りポイントである利用規約・GDPR対応といったところは、後日別エントリとしてまとめたいな〜と思っています。そのうち書くので、よろしかったらそちらも楽しみにしてやってくださいっ。
このサービスを公開するにあたってレビューをしてくれた僕の所属会社・はてなのCTOである ![]() id:motemen さん、ありがとうございました!(
id:motemen さん、ありがとうございました!( /increment エンドポイントを作って CI/CDフローに組み込んだらおもしろそう、というのは motemen さんのアイデアです!)
あと実は、このサービスを作ろうと思ったのは @_serinuntius さんの↓のツイートを見たのがきっかけです。
Open Kusa API作りたい
— serinuntius@no plan inc CTO (@_serinuntius) 2018年8月28日
草、芝、の情報をAPIに投げたら、GitHubみたいな草の画像のURLが帰ってくるサービス
この Pixela が @_serinuntius さんのイメージしてたようなものになっていたら、嬉しいな!