いつもの“「作ればわかる!Google App Engine for Javaプログラミング」作ってみてるよ!”シリーズ、第5弾です。

作ればわかる!Google App Engine for Javaプログラミング
- 作者: 中垣健志
- 出版社/メーカー: 翔泳社
- 発売日: 2011/04/23
- メディア: 大型本
- 購入: 3人 クリック: 104回
- この商品を含むブログ (24件) を見る
今日はこちらの第7章、「新刊情報ガジェット」をアレンジして、「新譜情報取得ウィジェット・Coming Soon!」なるものを作ってみましたので、ブログにもメモっておこうと思います。
どんなん?
機能としては、「あらかじめ登録しておいたアーティスト名(複数可)をもとに、Amazon Product Advertising APIを用いて商品情報を検索、その最も発売日の新しいものを抽出してウィジェットに表示する」、といったものです。 あるアーティストのことをムチャクチャ好きなんだけど、どうも新譜情報をキャッチし損ねてしまう・・・といったことの多い、主にぼくのために作られた、Windows7 サイドバーガジェットになります(アラート登録でもしとけやって感じですけけどね:-p)。
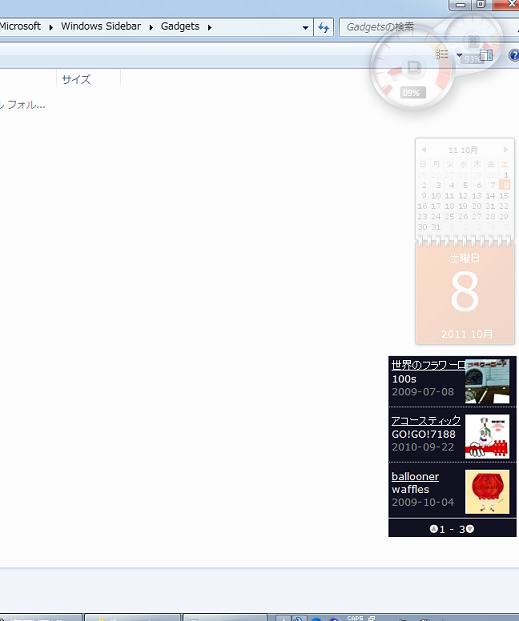
実行時は、↓こんなかんじになります。
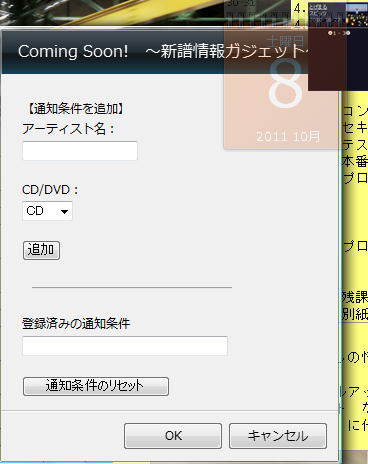
設定画面で、新譜情報を検索するための条件をセットしておきます(セットしなかった場合は、僕の大好きなスピッツの新譜情報がデフォルト表示されます♪) Amazonで検索するときいっつも思っていたのが、「CDとDVDの情報、一緒に返してくんなや!」ということ。そういった、主にぼくの嘆きの声を反映して、条件セット時に「CDかDVDか」をセットできるようにしています♪
複数の条件を設定している場合、一定時間おきに自動でページの切り替えが行われます。それと、タイトルかもしくはジャケット画像をクリックしてもらうと、Amazon内のその商品のページにジャンプします。
ただ、一度このウィジェットを閉じてしまうと、セットした条件が全てリセットされてしまいます・・・。値を保持する方法も少し調べてみたのですが、Windows7 サイドバーガジェットの仕様のような気もしています(プリインストールの天気予報アプリもそうみたい)。何かいい方法をご存知の方、教えてくださいっ。
インストール方法
インストールファイルを作っています。こちらをダウンロードして下さい。ダウンロードできたものを右クリックしてガジェットをインストールしたのちに、デスクトップでコンテキストメニューを出し、「ガジェット」を選択して下さい。あとはわかります。
構成要素
構成自体はテキストで解説されているものと変更はしておらず、GAEと連携するWindows7 サイドバーガジェット、という感じになっています。 ガジェット側は、ユーザーからの条件入力を受けて、Ajaxによる通信にてGAEにリクエスト。受けたGAEは上述のAPIを叩いて情報を取得、JSON形式にてガジェットにレスポンスを返します。 サイドバーガジェット自体は、ほとんどhtmlファイルで構成されるんですね。Chromeエクステンションを彷彿とさせます。こういうところからも、「やはり今後はWebアプリケーションを軸にしたものづくりをやってかなきゃいけないなぁ」ということを、しみじみ感じます。
アレンジ点
- テキストでは、設定できる検索条件は一つのみ。
- Coming Soon!では複数の条件をセットできるようにした。
- System.Gadget.Settingsにリストで持たせる方法がわからんかったから、かなり泥臭いことしてる
- 区切り文字で条件を連結した一つの文字列で保持。。。
- 書籍情報ではなく、CD/DVD情報を取得。
- 画像も取得
- APIリファレンスなどと(
- 取得した画像を新譜情報の右側に表示させるようにした
- 一番苦労した。cssむずかしい。
- でも楽しい!
- でもおかげでなんかカッチョよさげになった気がする!
- 一番苦労した。cssむずかしい。
その他所感
- メモリキャッシュによる処理の同期化は勉強になった!
- ずっとこの本で勉強・作成をしてきたけど、今回が一番楽しい・ハマって取り組めた!
- やっぱアレンジ幅が大きければ大きいほど、のめり込んでできるなぁ。
- 今までの他の題材が悪いというわけではなくて、単に「どうアレンジするか」を自分が思いつけなかっただけ。
- そういう意味でも、発想の豊かさ、柔軟さって、大事。
- -これだって、もっとおもしろくできると思う。
- 商品情報を取得したり、ジャケット画像を表示したりとかは、今作ろうとしてるWebアプリでも十分に応用が効く要素。
- ほんと、この本サイコー
- GAEだけじゃなくて、いろんな種類のものを作る入口を与えてくれる!
- ほんと、この本サイコー
- しっかしぼくはほんと、CDiTといいこれといい、音楽系のことであれこれするのが好きだなぁ。
あ、あと、
なにげに初めての試みなんですが、GAE側のソースとガジェット側のソースの両方を、Githubに上げてみました。
ガジェット側 - https://github.com/a-know/Coming-Soon-gadget GAE側 - https://github.com/a-know/Coming-Soon-GAE a-know - Github
以上です!