一週間ほどまえにふと、思い出し&思い立ち、dashing で俺得ダッシュボードをつくってみた。

こういうの見てニヨニヨするの、すきなんです。すみません。
作るにあたり、ハマったというほどハマってはいないものの、つまづいたところはいくつかあったので、ぼくと志を同じくする "俺得ダッシュボードフェチ" のためにも、メモしておくよ。といっても、参考になるサイトのリンク集、みたいな感じになっちゃった感も否めないんだけど。
これ↓、作業したリポジトリ。いちおうプルリクエストをつくりながら作業したので、close されたプルリクエストを見れば、作業単位はわかりやすい、かな?
dashing?
2年ほどまえ?に少し話題になった、お手軽に・かつそれなりに "見れる" ダッシュボードがつくれるフレームワーク。sinatra でうごく。
当時の紹介記事としては↓かな。
つくってみる
概要の理解〜インストール〜サンプルダッシュボードの作成
↓の記事にまとまっているので、こちらの通りにすすめる。
こちらの記事の「ダッシュボードとは」「Dashingにおけるダッシュボード」「Dashingの特徴」は今後の作業を進める上でもアタマに入れておいたほうがいいことばかりなので、読んどきましょう。
サンプルダッシュボードの起動
これなんだけど、基本的に dashing start しろと書いてあるんだけど、ある条件下の環境?だと、起動はするものの、各 widget の数字が動的に動かない・表示されないというとてもつまらん状態になってしまうっぽい。
似たような症状で悩んでる、という issue も見つけたんだけど、とりあえずはここで紹介されていた下記のような対処法でしのぐ。
- gem
pumaを追加する puma config.ruで起動する
これで、ローカルでの動作・表示確認も不自由なくできる。
heroku へのデプロイ
これも、先ほどとおなじ記事の「Heroku へデプロイする」の通りにやればおk。
ここでは特に詰まるところもなく表示を確認できるはず。
カスタムウィジェットを作成してみる
"有り物" のカスタムウィジェットを使うだけならば必ずしも「作ってみる」必要はないんだけど、個人的にはここで作ってみておいてよかったな、と思ったので、このステップを踏むのをおすすめする。
Dashingのカスタムウィジェットを作成する | kim hirokuni
↑こちらの記事を見ながら、Fizz Buzz ウィジェットを作ってみた。344eaa〜d9b01a。
さっきから dashing new しまくりじゃね、と思うかもしれないけど、表示させるダッシュボードは指定できるので、少なくとも僕はあまり気にしなかった。どうしても気になる場合でも、あとでごっそり消せばいいだけだと思う。
この作成を通じて、
などが身につく。んじゃないかな。
それによって、以降のステップで出てくるような "有り物のカスタムウィジェット" を導入する際、それをさらにカスタマイズするときでも迷わずに手を入れられる。と思うよ。
カスタムウィジェットを物色する
↑の記事の「ウィジェットを公開する」にも書いてあるんだけど、今回作ったような Fizz Buzz ウィジェットみたいな自作ウィジェットは、公開して・他人から簡単に使ってもらえるようにすることができる仕組みが、dashing には備わってる。
.rb ファイルや .coffee などをひとつの gist として登録し、その gist id をもとに $ dashing install <GIST_ID> すれば、そのウィジェットの動作に必要なファイル群がダウンロードされるのだ。これはべんり!
で、そのように公開してあるウィジェットがまとめられているのが Additional-Widgets の wikiページ。つまりは、自分で作ったウィジェットに一定の価値があると思ったら、どんどんとここを更新していけばいいのだ。
ってことで、この wiki を眺めてみて、自分のダッシュボードに取り入れたいウィジェットを探してみる。ほんと、いろいろあるんだけど、今回ぼくは↓のようなウィジェットを表示させたいな、と思った。以下、「あ、これ表示させたいな!」と思ったものを、ぼくの感じた難易度順に。
- アナログ時計
- Twitter の自分へのメンション一覧
- 自分のブログの今日の PV 数(Google Analytics)
- 自分のブログの今現在の訪問者数(Google Analytics)
- fitbit の各種メトリクス
つづいて、これらのウィジェットを実際に設置するまでにつまづいたところとかのメモを書いていく。
あ、実際にウィジェット設置作業に入る前に dashing new しましょうそうしましょう。ぼくは適当に basic という名前のダッシュボードを作った。13e97e
アナログ時計の設置
まずは、一番簡単そうだなっと思ったアナログ時計。gist は これ 。実際簡単で、手順としては
dashing install c85f8cbde7235105dd16するbasicダッシュボードに表示領域を追加する
のふたつだけ。表示領域の追加も、ダッシュボード(今回だと basic.erb )に、gist の description に書いてくれている下記を追加するだけ。
<li data-row="1" data-col="1" data-sizex="1" data-sizey="1"> <div data-view="Myclock"></div> </li>
6854d6 こんなかんじ。幸先良し。
Twitter ウィジェットの追加
gist はこれ。まぁまずは何も考えずに dashing install しましょう。c19ab0
つづいていくつか考えないといけないことが。
- credential 情報?
- なんかエラーになるって言ってる人がいる
- メンション全部はいらない
credential 情報?
まず、今回やろうとしていることは立派な「アクセストークンで示されるユーザーのメンション一覧を取得・表示する」という「Webアプリ」なので、Twitter アプリケーションとして登録する必要がある。これについては↓の記事とかを参考にやっておいてください。
これにより、
の4つが得られる。
で、gist にあがってるコードには config.consumer_key = 'YOUR_CONSUMER_KEY' みたいなかんじでハードコードしちゃってるんだけど、heroku で動かしたい場合それはよろしくない。ので、環境変数から取得するように jobs/twitter.rb を書き換える。d874f9
ローカルでは direnv とか使ってよしなにやっちゃいましょう。heroku のアプリの設定画面で各環境変数の登録をするのも忘れずに。
なんかエラーになるって言ってる人がいる
このウィジェットの gist に、「このコードだとエラーになるよ」ってコメントをつけてる人がいる。親切にも、「こうしたら動くよ」って書いてくれているので、ありがたくそれを拝借する。
メンション全部はいらない
さらに、今のコードだとたぶん全部のメンションを取ってきちゃうので、先頭10件だけ表示させるようにした。14b8a9 API にリクエストするときに件数を指定できればスマートだと思うんだけど、横着した。
自分のブログの今日の PV 数(Google Analytics)
gist は これ。踏む手順が多い。
- Google Cloud Platform(以下 GCP) プロジェクトの作成
- Analytics API の有効化
- credentail の取得
- Google Analytics(以下 GA)へのユーザーの追加
dashing install- コーディング
Google Cloud Platform(以下 GCP) プロジェクトの作成
この手順、ブログに書くのめんどくさいなー!と思ったけど、過去に似たような手順を書いてたのでそれを見てください。偉いぞ過去の自分。
↑の 4. アカウント情報を入力する までやればいい、かな。プロジェクト名は、それが dashing 用のものである、ことがわかるようなのがいいと思う。
Analytics API の有効化
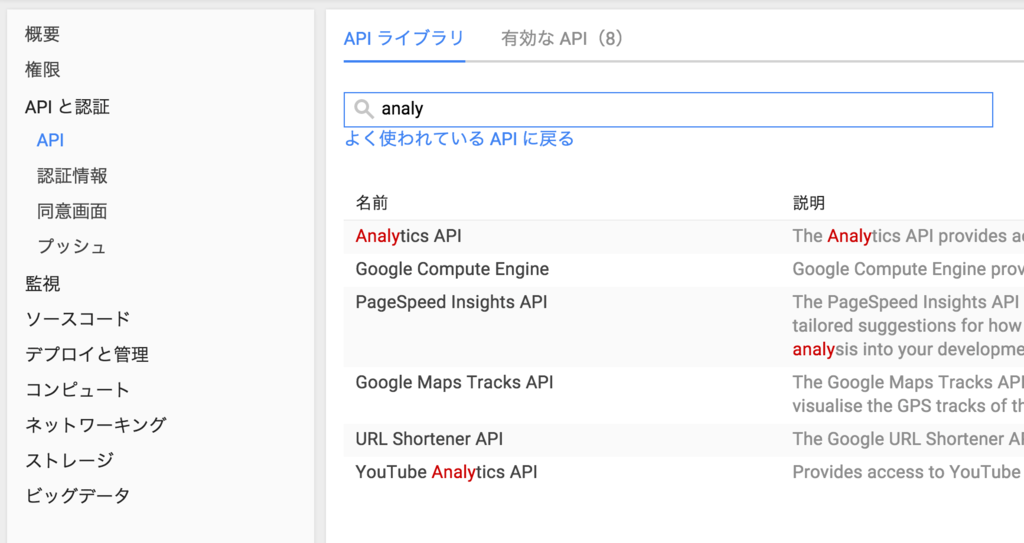
上の手順までが終わった、その画面の左サイドバーに「API と認証」というメニューがあると思うので、その中の「API」を選択。右側に検索窓が出ると思うので「analy」みたいに打てば下の画面のように絞り込みができるはず。

Analytics API を選択したら画面が遷移するので、遷移した先にある「API を有効にする」ボタンを押す。
credentail の取得
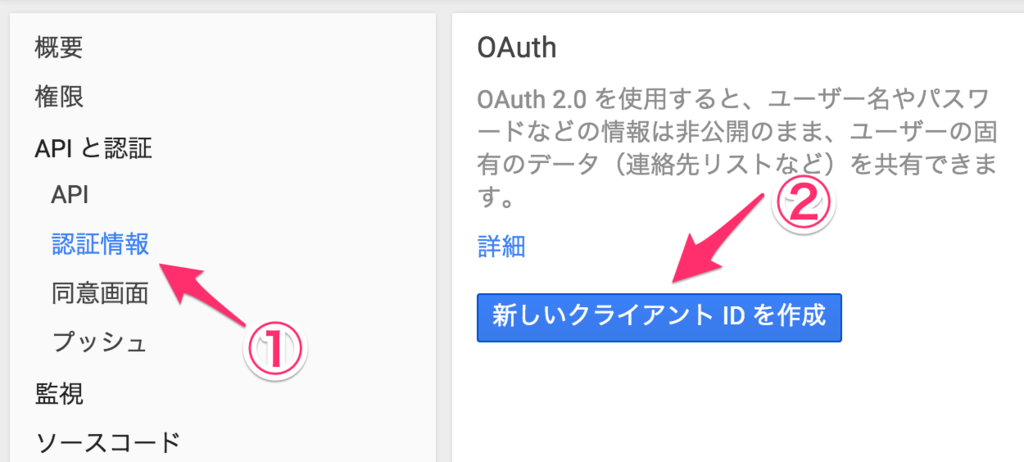
続いて、左サイドバーの "認証情報" をクリックし、"OAuth" のところの「新しいクライアントIDを作成」ボタンをクリック。

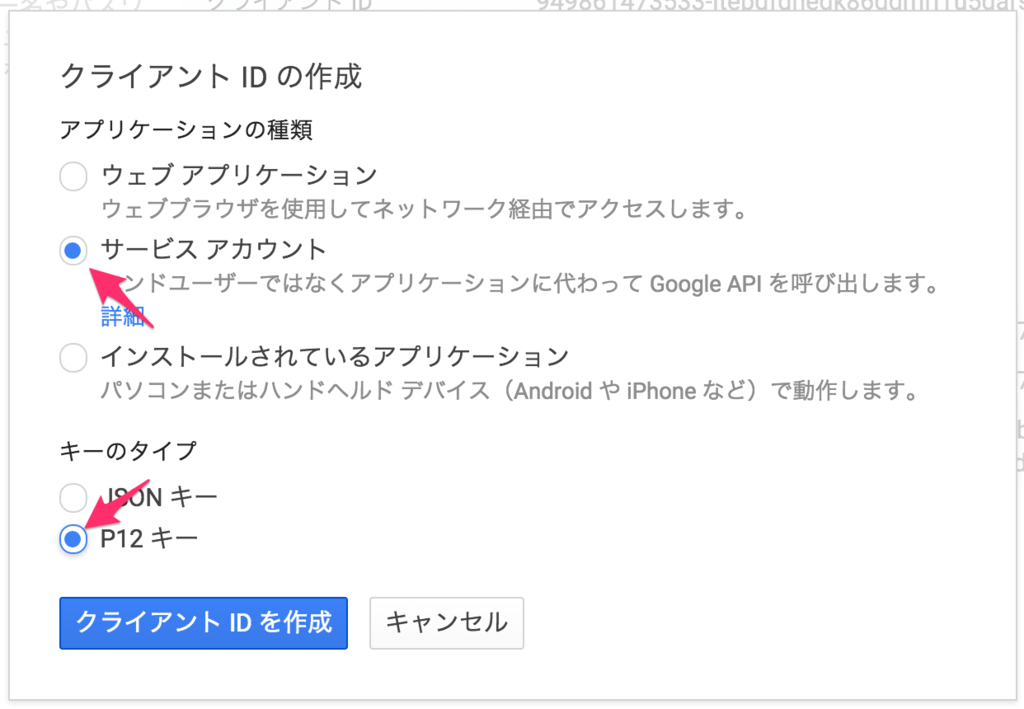
「クライアントIDの作成」ダイアログが出るので、「サービスアカウント」「P12キー」をそれぞれ選択し、「クライアントIDの作成」。

すると、「xxxx.p12 がパソコンにダウンロードされました」「これは秘密鍵のパスワードです。」と表示されたダイアログが表示される。前者はどこにダウンロードされたか、は把握しておく。後者は...、、実は、GCP では共通のパスワード文字列だったりする。だから notasecret 。
で、このダウンロードされた .p12 ファイル、秘密鍵のファイルなんだけど、今回の Adsense API をリクエストするアプリケーションでこのファイルを読まないといけない。でも今回は heroku で動かそうとしているので、Twitter の Access Token と同じく、commit / push してしまうわけにはいかない。
と、いうことで、この秘密鍵の情報も環境変数で読み込める状態にしてやる。ちょうど今回やりたいことと同じことを下記のブログでやっている・細かい解説も付いているので、こちらを参考に、 -----BEGIN RSA PRIVATE KEY----- で始まる文字列を取得しておく。
Google Analytics へのユーザーの追加
先ほどのサービスアカウントを作り終わったあとの画面は、下のようになっていると思う。

このうちの「メールアドレス」を、自分の GA アカウントにアクセスできるユーザーとして追加してやるのが次のステップ。
まずは自分の GA アカウントにログイン。その後、ナビゲーションバーにある「アナリティクス設定」を選択し、"アカウント" 列にある「ユーザー管理」をクリック。

「権限を付与するユーザー」欄に先ほどのメールアドレスを入力し、このユーザーに許可する権限を「表示と分析」とした上で「追加」ボタン。

ユーザー追加作業はこれでおわり。
dashing install
ここでようやく dashing install 。gist はここ 。25c33b
コーディング
gist にも書いてあるけど、まずはgem google-api-client を追加。e39c63
続いて、インストールされた visitor_count.rb を、主に下記の2点について修正する。
ぼくの作業内容でいうと 01ac68。
あとはこのウィジェットを表示できるように erb ファイルを変更してやれば ok!あぁ長かった。
...あ、「今日のPV」を出すのにあたり、タイムゾーンの考慮が必要。ぼくは こんなかんじ でだいぶ雑に対処した。
自分のブログの今現在の訪問者数(Google Analytics)
ウィジェットの gist はここ。とはいえ、上の PV 数を出すことができていれば、それのコピペで殆どができてしまう。たぶん難しい点はないはず。
一点、注意しなければならないのが、リアルタイムで訪問者数を取得するのに用いる Google Analytics Real Time API は、その利用の前に申請をしなければならないという点。申請はここから 行えるが、下記のような項目を入力しなければならない(入力必須のものだけ列挙する)。
- Name
- Developer Console Project Number
- How will you use the Real-Time API?
Developer Console Project Number は、GCP の Developer Console 「概要」画面で確認できる。これをそのまま入力すればよい。

How will you use the Real-Time API? は、どのように使うのか、を書くところなんだけど、結構なんでも...というか、よっぽどのことを書かない限り、これを理由にリジェクトされることはないと思う。ぼくも「dashing というダッシュボードアプリで使います」的なことを書いたと思う。記録しとけばよかったね、ごめん。あ、 もちろん英語で おねがいします。
申請はたぶん、最長で1日、くらいの感覚で承認されると思う。僕の作業コミットでいうと 7871c9 〜 1ab903 らへん。
fitbit の各種メトリクス
いよいよラスボス感が強くなってきた。gist は これ......って、 gistじゃない !にわかに漂い始める 面倒くさそう感 。
まず前提として、fitbit 端末(っていうかなんというか)がないと、API を利用するためのデベロッパーアカウントの取得もできないので、これをやりたい人はまず fitbit のなにかを買いましょう。って、「 fitbit 持ってるから、その数値をダッシュボードに出したいな! 」というのが普通の発想なのかな。僕はこのダッシュボードを作り始めてから fitbit FLEX を買いました。......そう、元々は持ってなかったし使ってなかった。つまり、そういうことです。いーのいーの、ちょうど Amazon プライムセールで値引きされてたんだから(白目)。

Fitbit フィットビット フィットネス トラッカー One クリップ付 歩数 睡眠 時計 健康管理 活動量計 アクティブトラッカー Black ブラック 【日本正規品】 FB103BK-JP
- 出版社/メーカー: Fitbit
- 発売日: 2013/03/15
- メディア: エレクトロニクス
- クリック: 2回
- この商品を含むブログ (21件) を見る

Fitbit フィットビット フィットネスリストバンド Flex 歩数 睡眠 健康管理 活動量計 アクティブトラッカー Navy ネイビー S L 2サイズ同梱 【日本正規品】 FB401NV-JPN
- 出版社/メーカー: Fitbit
- 発売日: 2014/11/28
- メディア: エレクトロニクス
- この商品を含むブログ (1件) を見る
fitbit アプリケーションの登録
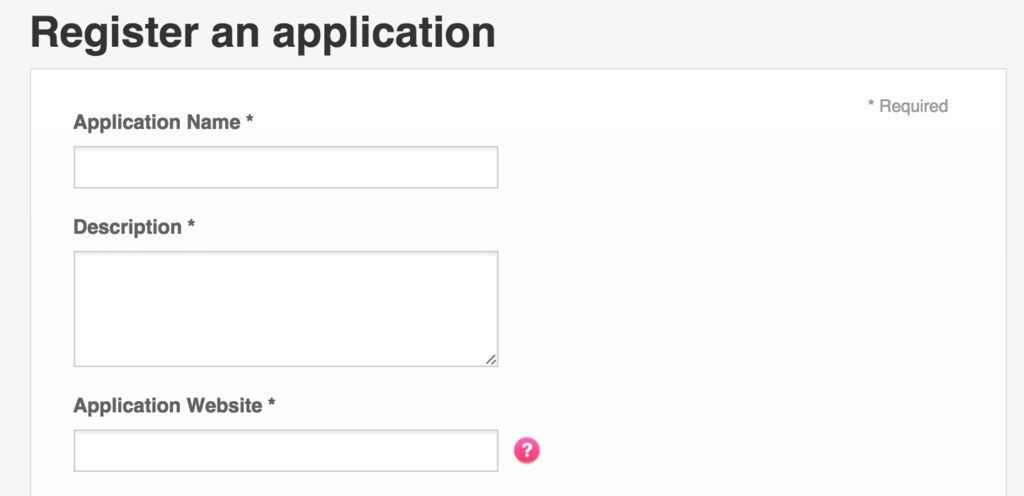
Twitter のときと考え方は同じく、「アクセストークンで示されるユーザーの各種メトリクスを取得・表示する」という「Webアプリ」なので、fitbit アプリケーションとして登録する必要がある。登録はここから。

登録画面は↑のようなかんじで、入力しなきゃいけない項目もどれもまぁ適当でいいと思うんだけど、「OAuth 1.0 Application Type」は「Browser」に、「OAuth 2.0 Application Type」は「Server」にした。Access Type は Read-Only で。
入力できて登録が完了したら Client (Consumer) Key とかって表示されると思う。いったん必要なのはこの Client (Consumer) Key と Client (Consumer) Secret のふたつ。メモ帳とかにコピペしときましょう。
アクセストークンの取得
続いて、アクセストークンの取得をする必要がある。基本的には fitbit ウィジェットのリポジトリの README に書いてある とおりなんだけど、まぁここにも書くと、以下のような手順を踏む。
.fitbit.ymlをアプリケーションルートに作成する- 内容は↓
oauth:
consumer_key: "YOUR_KEY"
consumer_secret: "YOUR_SECRET"
- リポジトリの
/lib/fitbit_authorizer.rbを、同じくアプリケーションルートに作成する chmod +x fitbit_authorizer.rbする./fitbit_authorizer.rbするなどしてスクリプトを実行する- 途中で認証 URL が表示され、ユーザーの入力待ち状態になるので、その URL をコピーしてブラウザなどで開き、fitbit アカウントでログイン・認証すると、数字の羅列のようなものが得られる。
- これをコピーして、入力待ちのところにペーストして enter 。
- すると、ルートに置いてある
.fitbit.ymlが書き換えられ、アクセストークンなどの情報が追記されている
とりあえずこれで、API をリクエストするのに必要な認証情報は得られたかんじ。例のごとく、全部を環境変数から取得するようにしちゃいましょう。d978ca
必要な gem のインストール
fitgem と haml の gem が必要だそうなので追加する。3d8f1a
必要なファイルの準備
今回は gist ではなくふつうの GitHub リポジトリであるため、 dashing install できない。自分で持ってくる必要がある。日本語で書くのもめんどくさいので、README の Usage みてください。とりあえずはそのまま持ってきて大丈夫。
yml ファイル内の erb な記述を解釈できるようにする
d978ca で、必要な認証情報は環境変数から取得するように書いてるけど、そもそも erb な記述をしているので、この yml ファイルを読み込むときも erb として解釈できるようにする必要がある。適当に こんなかんじで 。
表示の仕方を好みでカスタマイズ
基本的にはここまでの手順でウィジェットとして出せるようにはなってるはず。ぼくはここからさらに追加で
- 贅沢に 3パネルを使って歩数情報や消費カロリー情報を出したかった
- パネルごとに色を変えたかった
といったことがあるので、ここらへんのことを 7e54e2 〜 42abbc あたりでやった。DRY とかそんなん全然気にすることができてなくてスミマセン。ここらへんも俺得と言われるゆえん。
あぁそうだ、fitbit API はデフォルトで 150 reqs / hour が limit なので、今回僕がやったみたいに単純にパネルを増やす、みたいなバカをすると limit に到達しやすくなるので、そこは更新頻度などを調整しながら心地よい更新頻度を探りましょう。b2fba2
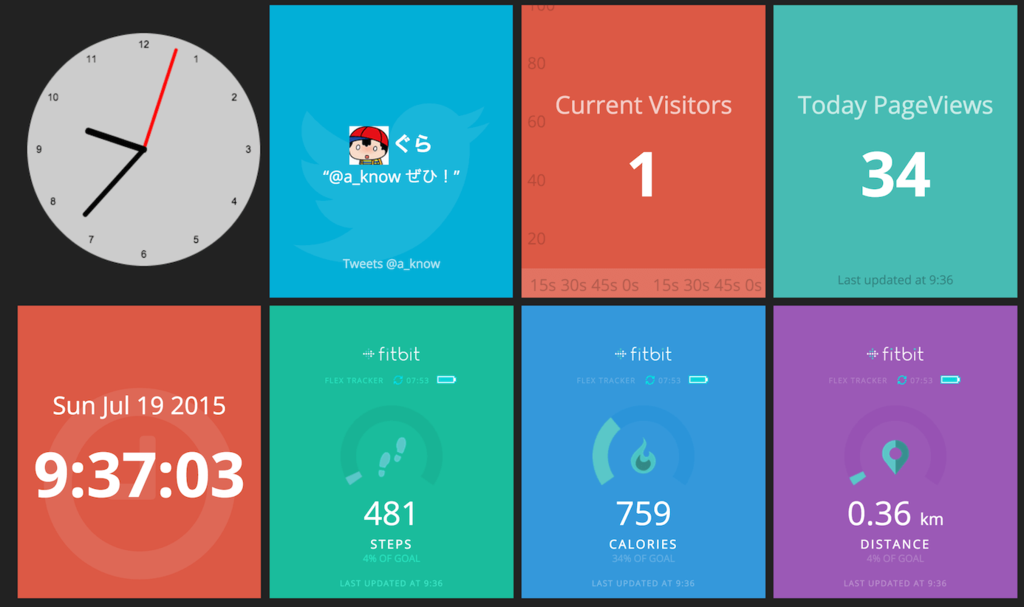
完成形

Android タブレットに表示させる前提なので、並べられるパネルはこれが上限かも。アナログ時計がちょっと違う気がしてるので、そこらへんは別の何かに差し替えるかも。あと Twitter メンションも、あんましおもしろくないので変えるかも。自分のはてなブックマークの TL を流せるようなウィジェットを作ってそれを表示させようかな。そしたら Additinal Widgets にも登録できるかも!夢がひろがりんぐ!
(2015/07/26 追記: 自分のはてなブックマークの TL を流せるようなウィジェット 、作ってみた! HBFav みたいな dashing ウィジェットを作って公開してみた - えいのうにっき )
ちなみに
本当は "ブログにおいてる Adsense の収益情報" も出してやりたかったんだけど、どうやら Adsense の収益情報は、API こそあるものの、「保護されたデータ」に分類されているらしく、Analytics API にアクセスするときに作成した認証タイプである "サービスアカウント" ではアクセスできないらしい。都度ダッシュボードを開くたびに認証する感じにすればいいのかな......、、とかいろいろ考えて、今回は諦めてしまった。また熱量が高まったらトライするかもしないかも。
あーつかれた!
