
一昨年、PPAの制度を利用して自宅に太陽光発電を導入してそれなりに便利に活用していたのですが、唯一引っかかっていたのが、その実績値の確認や記録のこと。
我が家で利用しているシステムの場合、↓のようなWebサービスでそれを確認することができるんですが、


なんと、これだけしかみられなくって。
- 1時間単位でどれくらいの消費/発電量だったか
- 当月以前の過去の消費/発電量の推移はどんなだったか
といったような情報は、このWebサービス単独では得ることができません。......つらい!
ただ、"このWebサービス単独では" と書いたとおり、何らかの仕組み、もしくは努力によって以下のようなことをすることで、補うことはできます。
- 毎時間、このサイトにアクセスし、その時点での消費/発電量を取得(いわゆるスクレイピングですね)、前回アクセス時のそれらとの差分を取ることでその1時間での消費/発電量を計出する(※1)
- それらを日単位で積み上げ、日付とともに記録することで過去の消費/発電量の推移も把握できる(※2)
どこに記録するか、については、物理的な紙のノートだったりスプレッドシートだったり、でもいいかもしれませんが、今回は拙作でもある Pixela に記録しました。
基本は日単位での記録になるのですが、↓のように時間単位での記録・表示にも対応しているので、消費/発電量の記録をしたいという今回の目的にもマッチしていました。

そして Pixela は、基本的に全ての操作に対応する形で Web API があるので、上述の ※1 ※2 をコンピュータ上で、自動的に完結することができれば、人手で何かをする必要なく自宅の消費/発電電力を Pixela に記録し続けることができそうです。
"コンピュータ上で" のコンピュータとしては、たとえば我が家にある mac mini とかでも良いとは思うのですが、一時期のあいだは Datadog Synthetic Tests を使ってそれを自動化してうまく運用できていたので、今回はそれについてご紹介します。(ちなみに現在はまた違う方法で自動化しています......それについてはまた別の機会でまとめてみたいと思っています。)
Datadog Synthetic Tests はじめの一歩
Datadog Synthetic Tests は、サイドメニューの一番下、"UX Monitoring" のなかにあります。


いくつかあるメニューの中でも、今回やりたいことが実現できるのは "Record end-to-end tests" です。
すると、↓こんなかんじの作成画面が表示されるので、

以下のような項目を入力していきます。
- Starting URL
- 一連の操作を開始する起点となるURLを指定。今回のケースだと、消費/発電量を取得できるWebサービスのURLになる
- Browsers & Devices
- 本来はテスト用の機能ということで、クロスブラウザ・クロスデバイスでの動作を指定できる
- 今回のケースだと普通にPC・Chromeとかで良い
- Locations
- これもテスト用の機能ということで、世界各地からのアクセスに対する挙動をテストできる
- 今回のケースだと普通にOsakaとかで良い
- Retry conditions
- リトライの設定ができる
- 上記Webサービスがまぁまぁ不安定だったので重宝してました
- Scheduling
- いわゆる「毎時間ごとに動作」といった指定ができる
- "Advanced" であっても「毎時50分に実行」とかの指定ができない......
- なので "Advanced" で "Run your test every 60 minutes" としておいて、最初の実行を「9:50」とかに手動でキックしてなんとかやっていた。これはイマイチだなあと思ったけど今回のような使い方がそもそもイレギュラー、というのはある
その後、"Save & Edit Recording" ボタンを押すと、

こういう感じのページが表示されます。
"Record" とあちこちに表記があるとおり、操作を記録したい対象となるページに対してインタラクティブに操作をしていくことで、その内容が自動的に記録されていきます。

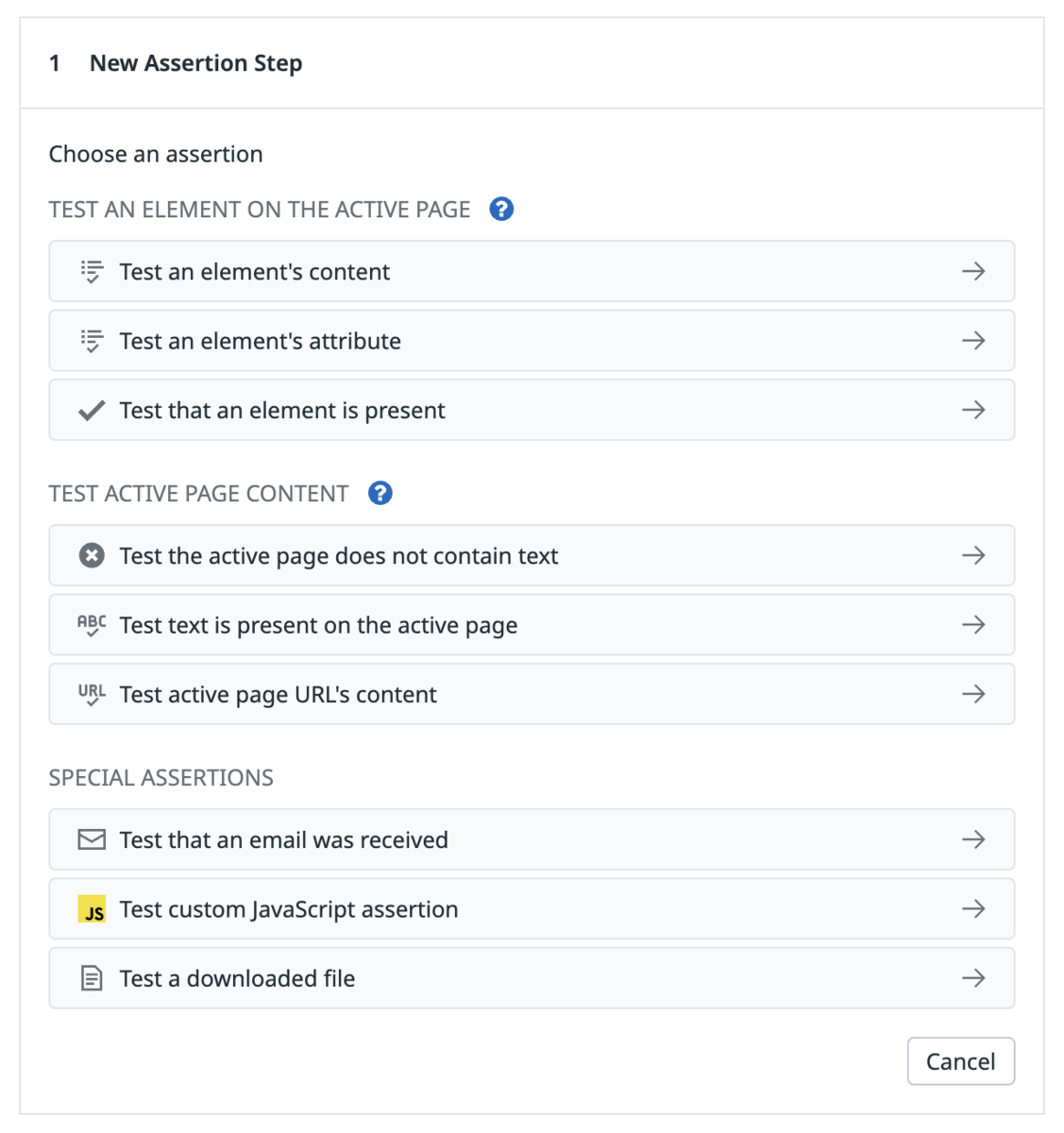
今回のような目的を達成したい場合、Webサイトに対する操作(ボタンやリンククリックなど)の他に、以下のようなことも行える必要があります。
- ページ上に表示されているテキストを取得する
- 取得したテキストを変数にセットする
外部の Web API に対して HTTP リクエストを送る
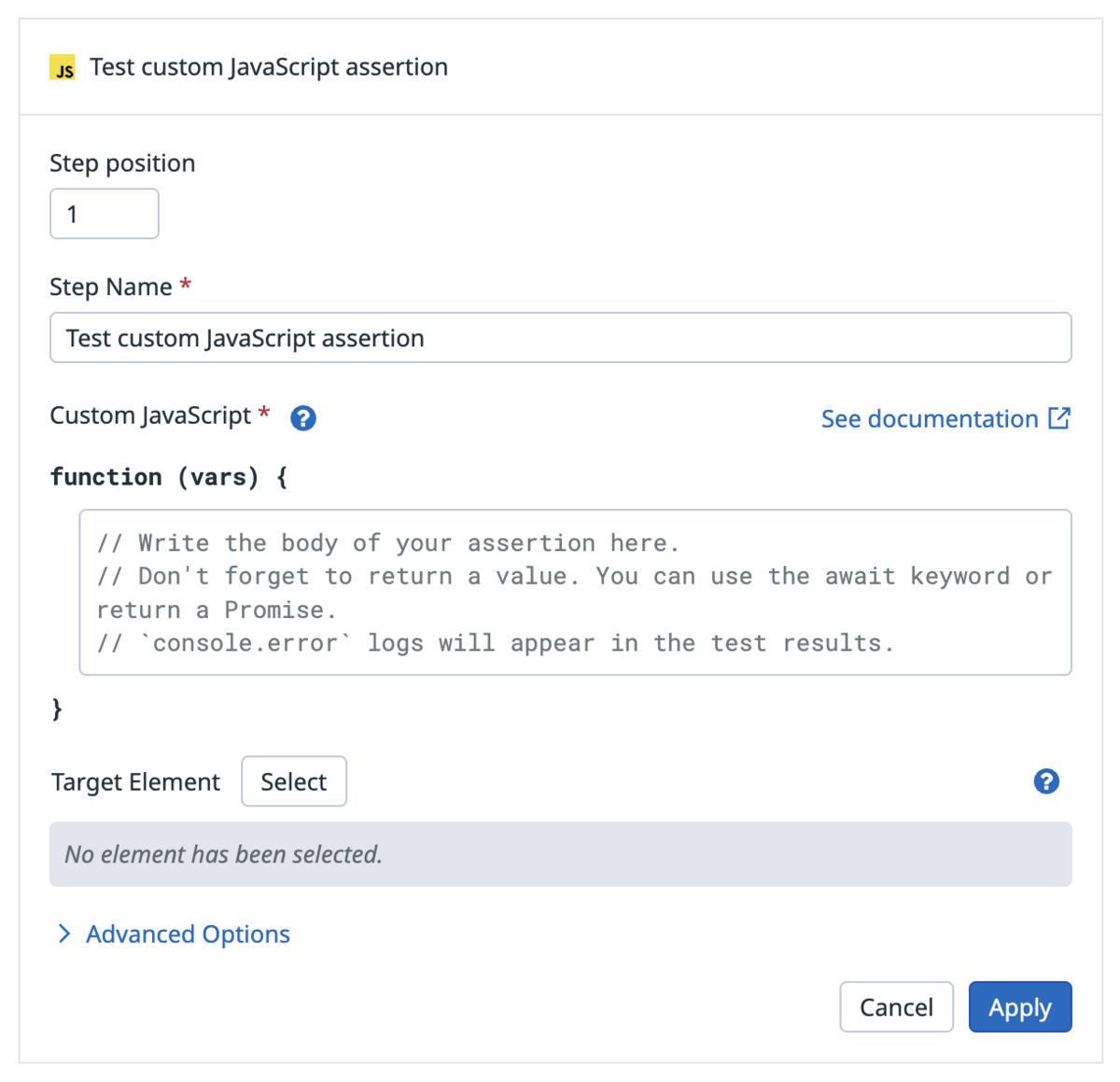
については、"Test custom JavaScript assertion" によって行えます。繰り返しになるけど Datadog Synthetic Tests は本来はテストのための機能であるため、"custom JavaScript assertion" をはじめとしたさまざまなアサーション(検証)に対応しているんですが、今回は任意の JavaScript を実行するためだけにこれを使うようなイメージになります。もちろん、「ページのこの部分にテキストが表示されていなかったらページのローディングが終わってないということになるので、そのときには一旦終了させたい」といったようなことも実現できます。


ここに指定する JavaScript の一例としては、以下のようなかんじになるでしょうか。
var selector = "body > div.wrapper > main > div:nth-child(2) > div.itemArea > div.item.generatedPower > div.valueArea > div > div > div.window > span.value.todayGeneratedPower"; var element = document.querySelector(selector); vars.TOTAL = element.textContent; return;
ここでは取得するテキストを querySelector を使って取ってきていますが、"Target Element" の横にある "Select" ボタンを押すことで、ここでもインタラクティブに対象としたい要素を指定することができます(これを使ったら、 function (vars) のところが function (vars, element) になって element として関数内でハンドリングできるようになります。......といったことは、たぶんここにある動画を見てもらうのが一番わかりやすいと思います)。
また、しれっと vars.TOTAL とやらに取得したテキストをセットしてますが、これはあらかじめ作っておいた variable(変数)であれば、 vars.HOGE といった形でアクセスできることを利用しています。そして実はこれも、そもそも変数を作るときに同時に JavaScript を指定できる↓の画像のやつを使えばスマートだったりします。ともあれ、これで 2. についてもクリアですね。

そして 3. についても、標準で "HTTP Request" がサポートされているので、全く問題なしです。


注意点としては、Datadog Synthetic Tests は普通に有料のサービスであるということで、今回のような "1時間ごとに1回実行・それを毎日実行" くらいの実行量だと $15/月 から、という感じです。あとは上記 Scheduling と Retry の仕様の噛み合わせにも注意です。(なんらかの理由でリトライ実行が行われた場合、次回の実行はそこから1時間後の実行になってしまいます。)
そんなことより我が家の電力状況を見てくれ
見てくれ!



見事にシーズナリティが出ていておもしろい。夏場のクーラーより冬場の暖房の方が使用電力量が大きいのとか、当たり前かもだけど冬場よりも夏場のほうがしっかりと発電してくれてるなーとか。
冒頭で書いたとおり我が家の太陽光発電はPPAなので自家発電した電力の使用に関しても電気代は掛かるんですが、それでも割安であったりとかそれに対しては再エネ賦課金は掛からなかったりすることもあって、天気の良い日には積極的に昼間の電力を活用するようになりました。Pixela で各種電力を記録することは、こうした活動の後押しにもなってくれている気がしています。
以上、断片的な紹介になってしまって恐縮なのですが、ここまで紹介したものを駆使することで、今回のような目的であれば問題なく達成できるかと思います。自宅の消費/発電量ではなくても、似たような記録したい対象があれば、ぜひ一度トライしてみてほしいなと思います。