作った。もちろん deploy button つき。
Google Analytics から値を取得するための設定が少々面倒だけど、このエントリを読みながらやれば誰にでも必ずできるはずだから、「おっ?」と思った人はぜひ試してみてほしい!
なにこれ
Google Analytics で「現在訪問中のアクティブユーザー」が出せるんだけど。こんなん↓。

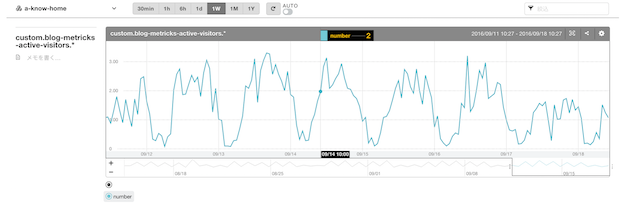
この数字を Mackerel に投稿して一人でニヨニヨする、ということを以前からしてた。Mackerel で見ると↓こんなん。

Mackerel は基本的には監視のためのサービスなので、しきい値を設定してやれば↓みたいな通知を行うこともできる。

これも含めて一人でニヨニヨしてたんだけど、最近は仕事柄もあってこれを他人に見せることも増えてきて。で、意外?に反応もそこそこ良くって。
「なんだ、みんなもこういうの好きなんじゃん」ということがわかったので、この現在訪問中ユーザーの数を Mackerel に誰でもお手軽に送れるようにしたい、という思いから今回、そのための heroku app を作り deploy button を設置した。
こういうのにニヨニヨできる人であればこれはまじでニヨニヨできるはず!以下、これでもかというほど丁寧にセットアップ手順を書いたのでぜひやってみてほしい次第。長いけど。
currentvisitor2mackerel で現在の訪問人数を Mackerel に送ることができるようになるまで
1. Google Analytics のアカウントを作り、測定したいサイトに埋め込む
当たり前なんだけど、これからやろうとすることには Google Analytics が必須になるので、この準備が必要になる。 「これでもかというほどに丁寧に」とは言ったけど、さすがにこの手順までここに書いているとキリがないので、ここだけは他所にある説明に任せたい。
ちょろっとggってみたところ、下記のようなサイトを見ながらであれば Analytics の準備はできるんじゃないかなと。
ちなみに今回の例でははてなブログの訪問人数をグラフ化してみてるんだけど、はてなブログへの Analytics の設定方法についても他所を参考にされたい。とはいってもめちゃ簡単だけど。
これらの設定により、Google Analytics のサイト上ではリアルタイムの訪問人数が確認できるようになるはず。(実際には設定完了から少し時間を置かないといけないかも?)
2. Google Analytics の情報に API でアクセスするための認証情報(サービスアカウント)を取得する
ここが一番面倒くさいところなので、我慢して進めてほしい気持ち。
この手順、最初はこのエントリでまとめて書いていたのだけど、一緒にすると煩雑だし、この手順に関しては汎用的なものなので、昨日別エントリとしてまとめたので、そちらを参考にしながらサービスアカウントの作成を完了してほしい。
ちなみに、今回作成するサービスアカウントの設定・キーのタイプは下記の通りでお願いします。
ここまでの手順で自動的にダウンロードされた json ファイルとサービスアカウント ID(メールアドレスっぽいやつ)は、このあとの手順でも使うので覚えておいてください。
3. Google Analytics API を有効化する
上記 2. の手順で GCP のプロジェクトとサービスアカウントを作ったわけだけど、今回作ったプロジェクトで Google Analytics の API を実行できるように設定をしておく必要がある。
ちなみに、今回の仕組みで用いる Google Analytics API は 50,000 リクエスト / 日 までは無料で利用可能。一方、今回の仕組みではこの API を毎分リクエストする前提なので、1日中動かしっぱなしにしたとしても 60分 x 24時間 = 1,440回、なので全然無問題。
3-1. Google Cloud Platform のサイトを開く
あらためて こちら( https://cloud.google.com/ ) から。
Google Analytics も、Google のクラウドサービス全般を意味する Google Cloud Platform (以下 GCP )のなかの一つのサービスという位置づけになったっぽい?ので、このサイトに行く必要がある。
3-2. Analytics API の有効化
ログインしたら、画面左上のハンバーガーメニューボタン( 三 みたいなアイコン)を押し、「API Manager」を選ぶ。

その画面の左サイドバーに「ライブラリ」というメニューがあると思うのでクリック。すると画面の右側に検索窓っぽいのが出てくると思うので、ここに「analy」みたいに打てば下の画面のように絞り込みができるはず。

Analytics API を選択したら画面が遷移するので、遷移した先にある「有効にする」ボタンを押す。

さらに、リアルタイムで訪問者数を取得するのに用いる Google Analytics Real Time API は、まだ限定ベータ版らしく、その利用の前に申請をしなければならない。申請はここから 行えるが、下記のような項目を入力しなければならない(入力必須のものだけ列挙する)。
- Name
- Developer Console Project Number
- How will you use the Real-Time API?
Developer Console Project Number は、GCP の Developer Console 「概要」画面で確認できる。これをそのまま入力すればよい。

How will you use the Real-Time API? は、どのように使うのか、を書くところなんだけど、結構なんでも...というか、よっぽどのことを書かない限り、これを理由にリジェクトされることはないと思う。
例えば今回の場合だと「Get active visitor number as metric with this api and use to visualize and analyze」とかでいいんじゃないかな。多分。
申請はたぶん、最長で1日、くらいの感覚で承認されると思う。
4. Google Analytics へのサービスアカウントの追加
この手順では、2. で作成したサービスアカウントが自分の Google Analytics に対してアクセスができるように、メンバーとして追加する、ということを行う。
自分の Google Analytics アカウントにログイン。その後、ナビゲーションバーにある「アナリティクス設定」を選択し、"アカウント" 列にある「ユーザー管理」をクリック。

「権限を付与するユーザー」欄に先ほどサービスアカウントID(メールアドレスっぽいやつ)をコピペし、このユーザーに許可する権限を「表示と分析」とした上で「追加」ボタン。

このステップはこれだけ。
5. Mackerel のアカウント・オーガニゼーションを作成する
いよいよ後半戦。Mackerel のアカウントをまだ持っていないようなら、Mackerel のサイトに行きサインアップから行う。
サインアップはメールでもできるし、GitHub アカウントや Google アカウントなどの外部アカウントによるサインアップも可能。
...あ、Mackerel は最初の2週間は無料のトライアルプランで利用でき、その後も(機能は制限されるものの)Free プランに自動的に移行するので心配ご無用。
サインアップを行うと、まず「オーガニゼーション」名の入力を求められる。いわゆる「組織」に相当するのだけど、今回はあるサイトの訪問者数をリアルタイムで取りたい、という目的なので、
- その対象が個人サイトならば
a-know-orgなどのような、個人名をベースとした名前にする
- その対象が、ある組織に所属するサイトならば
- 組織名称など、「その組織を端的に表す名称」をベースとした名前にする
といったかんじで設定すると良いと思う。
ちなみにこの「オーガニゼーション」、「同一オーガニゼーションに所属するメンバーであれば、基本的に全ての情報を閲覧できる」といった特徴があるので、「同じ組織内のメンバーだけど、所属によって見えていいものが明確に分かれている」といった場合にはその所属ごとにオーガニゼーションを作るのが良い。そうでないのなら、できるだけ大きな単位でオーガニゼーションを作成しておこう。
6. Mackerel オーガニゼーション内に「サービス」を作成する
オーガニゼーション名を決めると、以下のような画面になると思う。

チュートリアルっぽいものが表示されているけど、いったんそれは置いておいて、左サイドメニューの「Services」をクリック。
Mackerel は、基本的にはサーバーの監視サービスなので、いくつか(もしくはたくさん)のサーバーの情報を Mackerel で扱うようになる。
Mackerel には「サービス」と「ロール」という2つの概念がある。「サービス」とは、文字通りサービスのことで、たとえば Mackerel の提供元である はてな であれば「はてなブックマーク」や「はてなブログ」などに相当する。つまり、Mackerel における「サービス」という概念は、そのサービスを提供するためのサーバー群を取りまとめるための単位だ。
一方、出てきたのでついでに言及すると、「ロール」というのは「役割」のことで、「そのサービスを提供する上で各サーバーに割り当てられている役割」、その単位でサーバーを取りまとめるための概念になる。よくあるやつだと「データベースサーバー」とか「バッチ処理用のサーバー」とか、そんなかんじ。
横道に逸れたけど、今回サーバーを監視するわけではないけど「自分のサイト(という「サービス」)のリアルタイム訪問者数」というものを記録していくため、「サービス」は作る必要がある。ので、表示された画面右上の「サービスを追加」ボタン(以下の画像のようなボタン)をクリック。

そしたらサービス名の入力を求められるので、適当に考えて入力。Google Analytics を仕込んでいるのが自分のブログなら「a-know-blog」とかでいいと思う。
Mackerel での作業はいったんこれでおしまい。
7. heroku アカウントを作成する
今回ぼくが作ったのは heroku app なので、当然 heroku のアカウントを作成する必要がある。
「heroku とは何か」「そのアカウント作成手順は?」というところまでここで言及していたらそこで力尽きてしまいそうなので、これらについてもここでの言及は避ける。↓のあたりを参照されたし。
8. deploy button を押し、heroku app をデプロイする
deploy button とは、heroku が提供してくれている機能のひとつで、GitHub リポジトリで管理されているソースコードをボタンひとつで、自分のアプリケーションとしてデプロイできるという便利なやつ。
今回ぼくが作った heroku app もこの deploy button に対応させているので、下記リポジトリにアクセスして、紫色の「Deploy to Heroku」ボタンを押すことでデプロイを開始できる。

これを押すと、以下のような画面が表示される。

英語ばかりでウッとなってしまいそうな気持ちをこらえつつ、以下のような項目を設定する。
- App Name
- これからデプロイするアプリケーションに名前を付ける。
- 自分のアプリケーションとしてデプロイするので、世界でユニークな名前である必要がある。
- ここで設定した名前をもとに、
<App Name>.herokuapp.comというドメインになる。
- Runtime Selection
- 初期設定
United Statesのままで問題なし。
- 初期設定
- Config Variables
- 今回の heroku app では、認証情報などのセンシティブな情報は全て環境変数でアプリケーションに設定する方式を取っている。
- なので、必要な環境変数をこの画面で一通り設定する。
SERVICE_ACCOUNT_EMAIL- さきほど Google Analytics にユーザーとして追加したものと同じメールアドレスを設定。
PROFILE_ID- Google Analytics のプロファイルID。...というのは古い名称で、今は「ビューID」というのが正しいらしい。
- こちらのサイト Googleアナリティクスで特定のアカウントのビューID(旧:プロファイルID)を確認する方法 | 今村だけがよくわかるブログ 等を参考に取得、設定。
GOOGLE_API_KEYWEBSITE_NAME- Google Analytics を設定しているサイトの名称を入力する。英数字のみ。Mackerel のグラフに用いられる。
MACKEREL_API_KEY- Mackerel で作成済みのオーガニゼーションの API キー。
- https://mackerel.io/my?tab=apikeys で確認できるものを設定。
MACKEREL_SERVICE_NAME- さきほど作成した、Mackerel における「サービス」の名前を入力。完全に一致していないとダメなので注意。
これらの項目を設定したら Deploy for free ボタンを押してデプロイ開始。以下のような状態になったら ok。

9. 動作確認を行う
上記デプロイにより、 https://<アプリケーション名>.herokuapp.com/post に対してアクセスができるようになったはず。ブラウザに入力してリクエストしてみよう。 /post なのに GET リクエストでええんかい、というツッコミはご容赦を。
以下のように表示されていれば成功。

Mackerel への投稿も行われているはずなので、さきほどつくったサービスの詳細画面を開いてみる。
「サービスメトリック」タブを開いてみて、グラフが表示されていれば成功!おめでとうございます!

ちなみに「サービスメトリック」とは、文字通り「サービスに紐付くメトリック」になる。Mackerel が扱えるメトリックの種類には、ほかに「ホストメトリック」というものがあり、これも文字通り、「ホスト(サーバー)に紐付くメトリック」、例えば CPU とかディスクサイズとか、である。
10. 定期的に投稿するような設定を行う
上手くいったとはいえ、さきほどの URL を毎分手動で叩くわけにもいかない。
どうするか、だけど、もちろん既に何らかの環境を持っている人は cron とかを使ってうまいことやってくれれば良いのだけど、Mackerel のトライアルプランであれば「URL外形監視」が使えるので、それを流用してしまうことにする。
「URL外形監視」とは、与えられた URL に対して Mackerel が毎分アクセスを行い、そのステータスコードやレスポンスボディ、果ては SSL 証明書の有効期限についてまで監視できる、というもの。
Mackerel の左サイドメニュー「Monitors」をクリックすると、監視ルールの一覧画面になるので、その画面の右上にある「監視ルールの追加」ボタンをクリック。以下の画像も参考に。

「新規監視ルールを追加」画面になるので、「外形監視」タブをクリックして、その設定をしていく。

↑の画像の通り、監視対象はさきほどブラウザでもリクエストしてみた URL を設定する。
その他のオプションもいろいろあるのだけど、基本的には何も指定しなくても大丈夫。
先程も言及したとおり、レスポンスのボディのチェックもできるので、例えば↓の画像のような設定をしておけば、heroku app が変なレスポンスを返した場合にはアラートを上げさせることもできたりする( /post は、成功したら {"success":true} という json レスポンスを返すため)。

これらを設定したら「作成」ボタンを押すことで、外形監視ルールが作成される。あとは放っておけば毎分、URL がアクセスされ、結果的に訪問人数が Mackerel に投稿されることになる。
おわり・注意点
以上で終わり。お疲れ様でした。
冒頭でも触れたけど、Mackerel ではサービスメトリックに対しても監視ルールを作成できるので、例えば「アクティブユーザー数が 10 以上になったら通知」といった設定もできる。その手順については...、、多分大丈夫だと思うので、ぜひやってみてもらえればと。下記とかも参考にどうぞ。
今回のこの仕組みの注意点としては、Mackerel の外形監視はトライアル期間が終了したあとの Free プランでは使えないことと、heroku も無料のやつだと1日のうち数時間は処理できない時間帯ができるはず(たしか)なので、その点はお気をつけあれ。どちらもお金の力で解決はできます(ひどいオチ...)。
