先日の GCPUG Tokyo で紹介された Firebase。その話を聞いたときの印象とかはそのエントリを見て頂くとして、さっそくこの土日にその Firebase をさっそく触ってみたので、そのメモ。
公式ページとか Qiita とかを5分くらい眺めてみて、とりあえずは以下をひと通りやってみることにした。
- サインアップ
- アプリケーションの登録
- チュートリアルをやる
Firebase を触ってみた
サインアップ
トップページ右上から。

メアドが必要で、パスワードをここで決める。 サインアップが済んだらもうすぐにダッシュボードが表示される。話が早い。

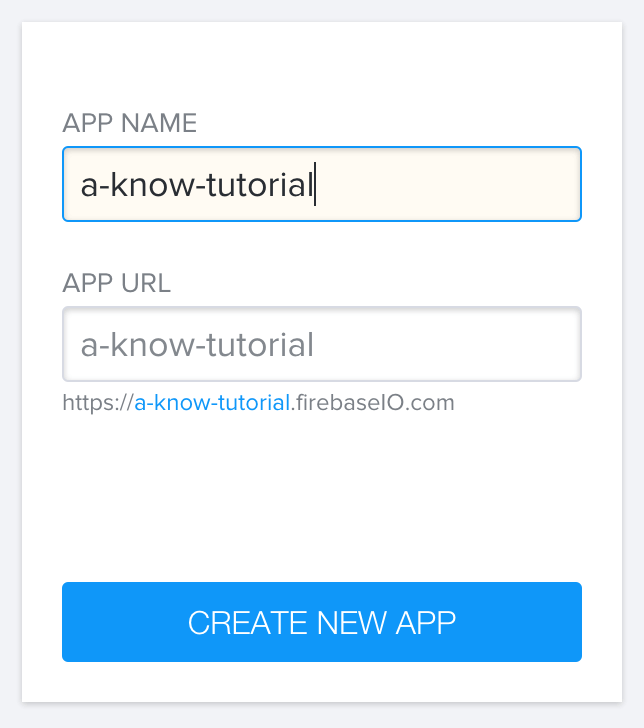
アプリケーションの登録
ダッシュボードの左下部に "CREATE NEW APP" というボタンを含んだフォームがあるので、ここから作ってみる。

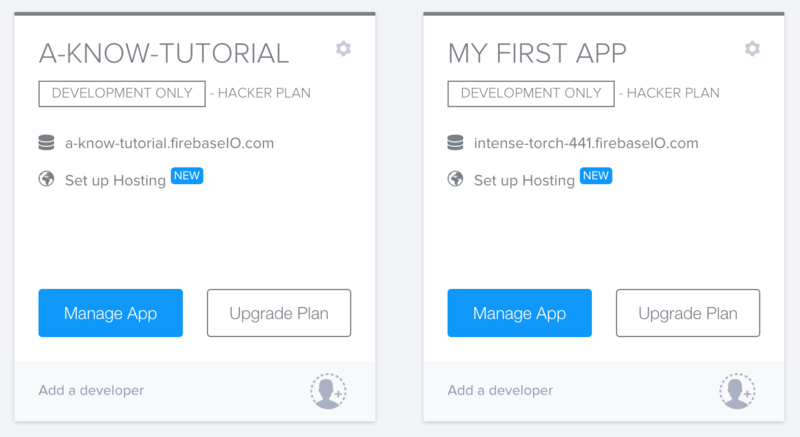
そしたら隣にそのアプリケーションのパネルが作られた。...もしかしたら、もともとあった "MY FIRST APP" がそのまま使えるんだったかも。まぁいいや。

チュートリアルをやる
やる。ここ 。チュートリアルで作るのは、ごくごく簡単なチャットアプリケーション。
チュートリアルはブラウザ上で実行できる形で試せる。このチュートリアル、英語ではあるけどめっちゃわかりやすいので、やってみて損はないかと。
僕がチュートリアルをやってみて要点かなと感じたのは以下のような点。
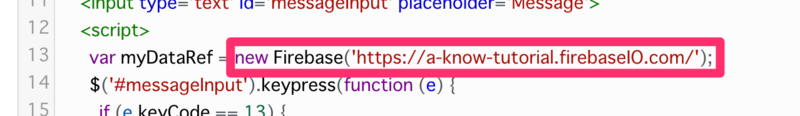
new Firebase('https://<my-app-id>.firebaseIO.com')で、自分の Firebase アプリとのコネクションインスタンスを得られる- コネクションインスタンスの...
-
setメソッドで単一データの登録ができる pushメソッドでスタック的なデータの追加登録ができる- Firebase へのデータ登録が行われたときの callback の定義には
on
-
- コネクションインスタンスの...
- Firebase のコアコンセプトは、全てのデータに一意の URL でアクセスできる ということ
- でも今回のチュートリアルでは、その "一意の URL" を意識することはなかった
- 登録されたデータには、globally-unique な ID が自動で与えられる
- Firebase に登録できるデータは、number, boolean, string の各種データと、ふつうの JavaScript オブジェクトのようなデータも登録できる
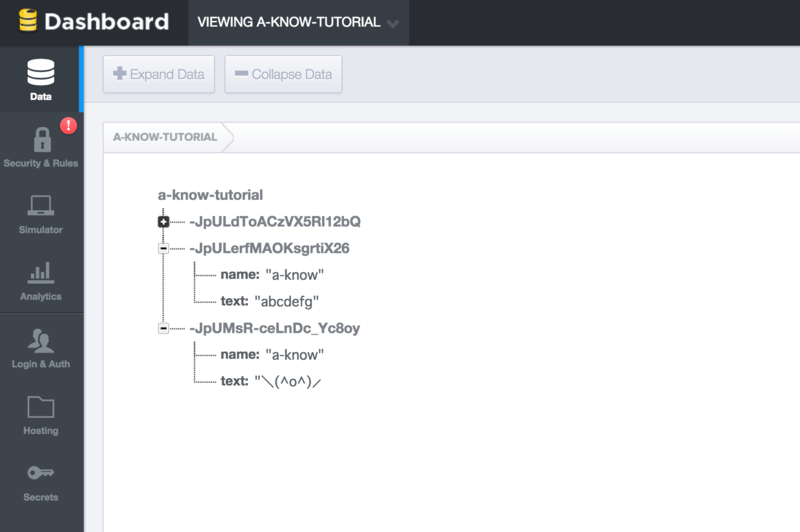
- 登録されたデータは、Firebase 上ではコネクションごとの子要素として登録されるらしい。なるほど。
the object {name: name, text: text} is set, locations for name and text are automatically created as children of the location referenced by myDataRef.
- AngularJS / Ember / React / Backbone.js 、それぞれのライブラリも用意されてる様子
チュートリアルで書いたアプリケーションを、チュートリアルに促されるまま、ブラウザ上で動かしてみる。

うごいた。そりゃまぁ動くよね。
タブを EDIT に切り替えて、Firebase アプリケーションの指定をデモ用のそれから、さっき自分で作ったアプリを指定してみる。これでも動くんだろうか。(動かないとしたら、デモ用に用意された Firebase アプリケーションは、ただ作っただけのものではなく何らかの下準備をしていることになる・その下準備の必要有無が知りたかった。)
↓のように書き換えて...。。

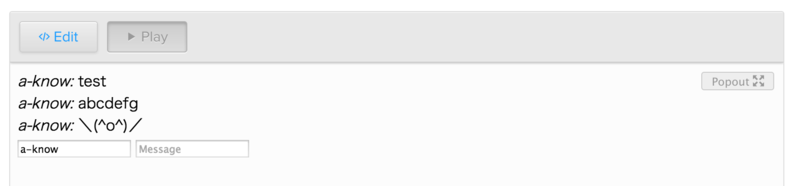
そのまま Play タブに切り替えて、メッセージを打ってみる。...おお、いけてるっぽい!

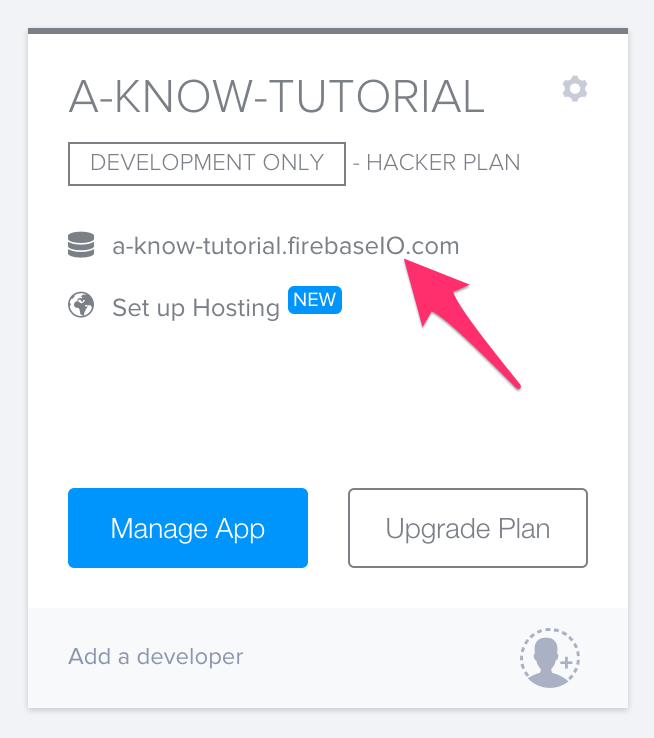
ここでおもむろに、自分のアプリのダッシュボードを開いてみる! ↓の画像の部分(リンクになってる)をクリックすると、そのアプリのダッシュボードが開ける。


ををを......、、登録されてる!!
ってことは、
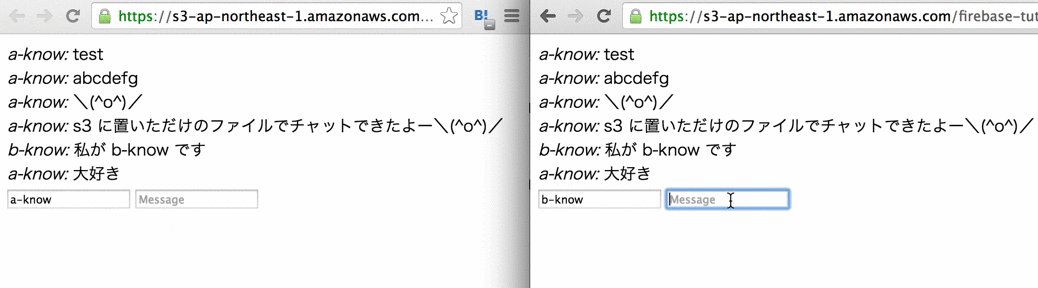
これはつまり、この html を S3 とかに置いても、チャットアプリケーションとして動作する、ということだよね。やってみよう。
ここまででできたコードは、下記の gist の通り。これをそのままコピペして、 a-know-tutorial.html ファイルをローカルに作る。
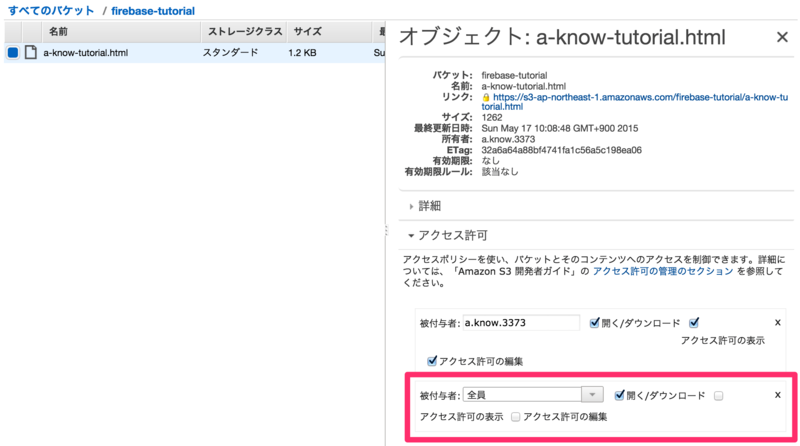
作ったファイルを s3 にアップロードし、第3者からのアクセスを許可する。

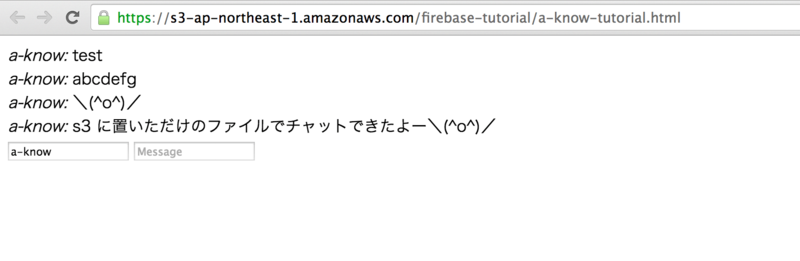
...いけた!

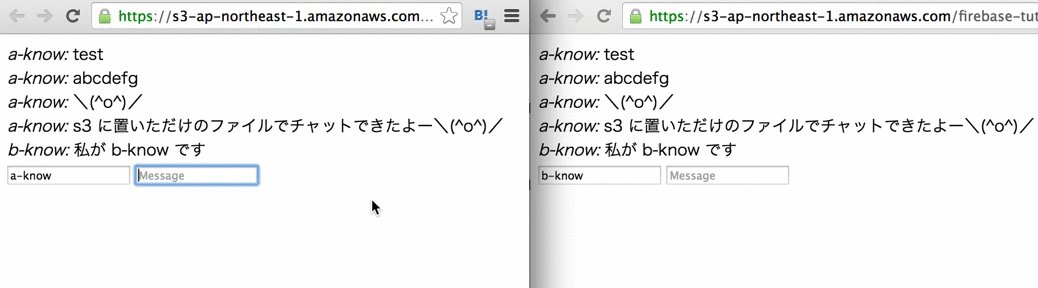
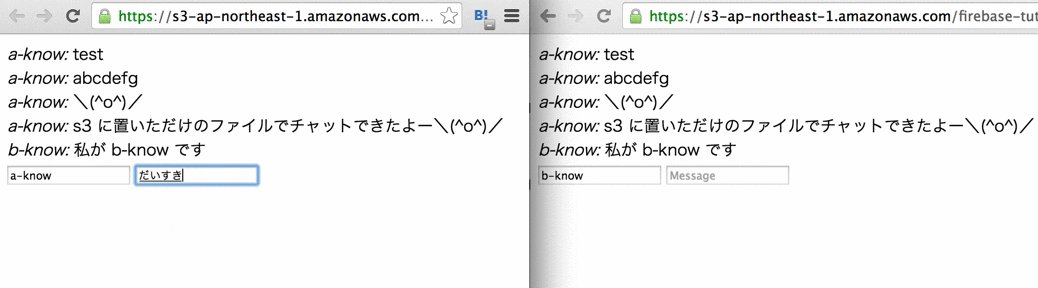
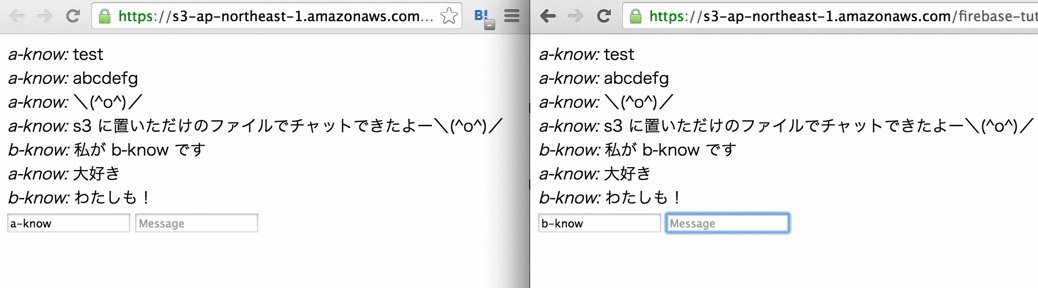
もちろん↓みたいなこともできるし、

バックエンドに Firebase がいるので、これらの会話のデータはその場限りのものではなく、Firebase に記録されている。この URL にアクセスすれば、いつでも誰でも、それまでにそこで行われた会話が Firebase からロードされて、再表示 される。
...とてもよい! 上記のサンプルを s3 に置いたものは、ここ !お試しあれ!
ひと通り触ってみて、気になるところ
セキュリティとか
今回チュートリアルの通りに書いたけど、これ、このままだと誰からでも、僕のチュートリアル用 Firebase アプリケーションを使える、ってことになるよね。これ、自分が作ったアプリケーション(今回だと s3 に置いた html ファイル)からしかアクセス許可したくないんだけど、それってどうやるんだろう?
と思って、GCPUG で Firebase についてお話しをしてくれたイアンさんに質問ちゅう。
@a_know 返事遅くてすみません。IDがバレても問題ないように、ユーザーを認証させて、データにセキュリティルールを設定するのが一般的だと思います。 https://t.co/ThCQpoX7Bx
— Ian Lewis (@IanMLewis) 2015, 5月 17@IanMLewis いえいえっ、回答ありがとうございます!ちょっとよくわかっていないのですが、それは「(正規ルートで登録された)データを守る」という観点のように思えちゃうのですが...、、「ユーザー」とは、開発者のことではなく、開発者が作成したアプリを使う利用者を指しますか?
— いのうえ (@a_know) 2015, 5月 17これって、今回のようなユーザーログインの必要がないようなアプリケーションでアクセス制限をするのはむり、ってことなのかなー?ちょっとよくわからない。。(このブログを書いてる時点で、app ID、盛大にバレてるんだけど...w)
2015/05/21 10:16 追記
Firebase、結局わからんままだからPerse(綴りあってたっけ)の方も見てみるかなー
— いのうえ (@a_know) 2015, 5月 21ふと↑のようなこと(綴り、正しくは Parse だった)を思い立って、少し Parse のほうも見てみたところ、やはり Parse の方も似たような問題というか課題があるようす。
javascript で Parse.com を利用する場合、以下のコードをサイトで公開することになります
Parse.initialize("APPLICATION_ID", "JAVASCRIPT_KEY");上記のキーさえあれば、誰でもオブジェクトの登録や更新が出来る状態になってしまうため、ACL などで適切な権限の設定が必要です
ここに書いてあることと、ここから参照されているリンク先を見て、Firebase(系のBaaS)でのセキュリティの考え方的なものも、ようやくわかってきたかんじ。
ようやくわかってきた、自分なりの結論としては、「ちょっと自分には生理的に合わないかもな...」という感想。
僕にはちょっと生理的に合わないかもなー。言い過ぎかもしれんけど
— いのうえ (@a_know) 2015, 5月 21価格
ここまでクレカの登録とか一切出てこなくて、それもとても良いのだけど、実際にがっつり使おうとしたときに気になるのはその価格・料金体系。
Pricing - Firebase によると、アカウントを作ったら自動で "Hacker Plan" なるプランが選択され、これは
- 50 Max Connections
- 5 GB Data Transfer
- 100 MB Data Storage
- 1 GB Hosting Storage and 100 GB Hosting Transfer.
といったところの制限。ちょっとしたアプリケーションであれば十分にお試しできそう。
有料プランは、$49 / $149 / $449 といったプランに分かれてる。でも、Google に買収されたことでここらへんは体系が変わりそうな気がする。
どういうときに Firebase を使うのか
ユースケースとしては、
- バックエンドができない
- 面倒臭い
- あまり考えたくない
...ような人とか、フロントエンドの人とかが手軽なバックエンドの仕組みが欲しいときにさっと使うのが良いと思った。わざわざ書くほどでもない、普通の意見だけど。
サーバーサイドエンジニアな僕が使うとしたら......、、そうだなぁ、やっぱり "コードをわざわざ書くのはちょっと面倒なレベルの、ちょっとしたことを、Webアプリっぽくやりたい" みたいなときに使うのかな。
でもこれもまだ僕がチュートリアルくらいしかやってない・Firebase に関する引き出しがとても少ない状態だから、その程度の使い道しか思い浮かばないだけな気もする。公式サイトにいろんなアプリケーションのひな形が用意されてるっぽいので、これらをひと通りやって "Firebase で手軽にできること・できないこと" をひと通り体感して・そのエッセンスを組み合わせれば、"これ、Firebase でやろうっと" と思える幅は広がりそうな気がする。......僕のお仕事が無くなる日も近い?w
