少し前に話題になった、ビジュアライゼーションツールもしくはダッシュボードアプリケーションの Re:dash。
そもそも Re:dash とは?みたいなところはググってみてほしいんだけど、BigQuery をデータソースとして扱えるという点もあり、すごく気にはなってた。というのも僕は いまさらだけど、Nginx が出力したアクセスログ(ltsv形式)を fluentd 経由で BigQuery に送ってみたよ - えいのうにっき のように、いくつかのログを既に BigQuery にストアさせていたから。
今回、この Re:dash をあれこれ試してみたので、その過程でのメモをここでも公開する。
各種バージョン情報
$ gcloud -v
Google Cloud SDK 117.0.0
bq 2.0.24
bq-nix 2.0.24
core 2016.07.07
core-nix 2016.07.07
gcloud
gsutil 4.19
gsutil-nix 4.19
あと Re:dash 自体のバージョンは、諸事情(後述)によりちょっと古くて、 0.9.1 。
前提環境
ここでの前提としては、Google Cloud Platform にアカウント・プロジェクトを作成済みであることと BigQuery にビジュアライズするデータセットがあること、それと gcloud をインストール・初期設定済みであること。
後者について、まだの場合は Quickstart for macOS | Cloud SDK Documentation | Google Cloud ここらへんを見ながらやることになると思う。
Re:dash セットアップ済みイメージをもとにインスタンスを立てる
https://docs.redash.io/en/latest/setup.html にある通り、様々な方法で Re:dash を準備できるよう、お膳立てをしてくれている。
今回は Google Compute Engine で Re:dash をセットアップしたインスタンスを作ろうと思うので、以下のとおり、コマンドを実行する。
$ gcloud compute images create "redash-091-b1377-bq" \ --source-uri gs://redash-images/redash.0.9.1.b1377-bq.tar.gz $ gcloud compute instances create <your_instance_name> \ --image redash-091-b1377-bq --scopes storage-ro,bigquery \ --machine-type g1-small
軽い注意点としては、データソースが BigQuery の場合はそれに特化したイメージが用意されているようなので、今回もそれを使っている点。あと、 --machine-type でインスタンスタイプを g1-small にしている点も、かな。デフォルトだと n1-standard-1 なんだけど、それはさすがにちょっと高いかなっていうのと、逆に一番小さい f1-micro だとちょっと荷が重いのかなと思ったからだ(Re:dash は自身のデータストアとして PostgreSQL を持ってると聞いてたので)。その代わりといっちゃなんだけど、zone(リージョンみたいなもん)を asia-east1-a にしておいた。
上記コマンドを叩いて、実行結果と Web コンソールを確認する。
$ gcloud compute images create "redash-091-b1377-bq" \ --source-uri gs://redash-images/redash.0.9.1.b1377-bq.tar.gz Created [https://www.googleapis.com/compute/v1/projects/ a-know-home/global/images/redash-091-b1377-bq]. NAME PROJECT FAMILY DEPRECATED STATUS redash-091-b1377-bq a-know-home READY $ gcloud compute instances create a-know-redash \ --image redash-091-b1377-bq --scopes storage-ro,bigquery \ --machine-type g1-small --zone asia-east1-a Created [https://www.googleapis.com/compute/v1/projects/ a-know-home/zones/asia-east1-a/instances/a-know-redash]. NAME ZONE MACHINE_TYPE PREEMPTIBLE INTERNAL_IP EXTERNAL_IP STATUS a-know-redash asia-east1-a g1-small 10.240.0.4 xxx.xxx.xxx.xx RUNNING

よし。
あとここでもひとつ注意点があって、これはぼくの GCP プロジェクトの設定問題なのかもだけど、このインスタンスはそのままの状態では http(s) でのアクセスを許可していない状態で立ち上がっている。

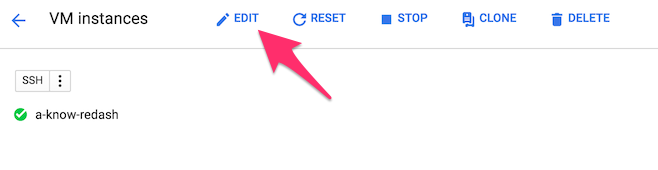
なので、このインスタンスについての詳細画面の上部メニューから EDIT を選んで、

http を通すようにしてやろう。

この作業は、インスタンスは無停止で行うことができる。
では早速コンソールを...、、と行きたいところだけど、さきほどのセットアップページには以下のように書いてある。
Please note that currently the Google Compute Engine images are for version 0.9.1. After creating the instance, please run the upgrade process and then proceed to “Setup”. -- http://docs.redash.io/en/latest/setup.html
アップグレードとセットアップをしないといけないらしい。
Re:dash のアップグレードについて
https://docs.redash.io/en/latest/upgrade.html という手順ページが用意されているので、基本的にはここで書かれている手順に従うことになる。
内容を軽く確認してみたところ、
が必要らしく、特に後者の fabric に関しては今回のお試しの段階で開発機に入れたくはなかったので、ちょっと気持ち悪いけど、今回は Re:dash のアップグレードはせず、 0.9.1 のバージョンのまま試してみることにする。ごめんよ。
Re:dash のセットアップ
こちらも セットアップのためのページ https://docs.redash.io/en/latest/setup.html が用意されている。ただこれもよく読んでみると、
Once you created the instance with either the image or the script, you should have a running Re:dash instance with everything you need to get started . Re:dash should be available using the server IP or DNS name you assigned to it. You can point your browser to this address, and login with the user “admin” (password: “admin”). But to make it useful, there are a few more steps that you need to manually do to complete the setup: -- http://docs.redash.io/en/latest/setup.html#setup
ユーザー認証をよりセキュアにするためのもののようなので、こちらについても今回は目を瞑る。><
参考までに、このあたりのことについて日本語で解説されている記事を見つけたので、ここらへんを取り組まれる方は参照されたし。ごめんよごめんよ。
ログインしてみる
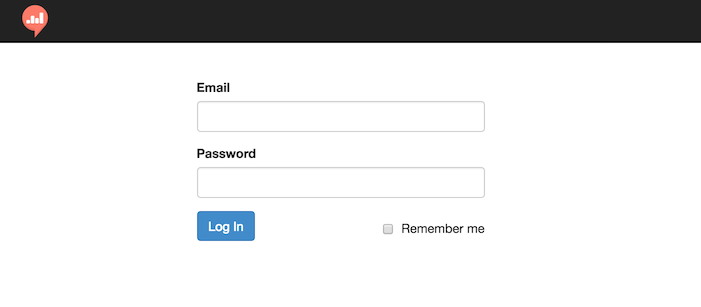
インスタンス生成完了時に表示された external な IP アドレスをブラウザのアドレスバーに入れて表示させてみる。

表示された。
ログインは、上述のとおり admin:admin で出来てしまう。今回はお試しなので、そのまま入ってみる。「お試しだから」、もはや免罪符である。

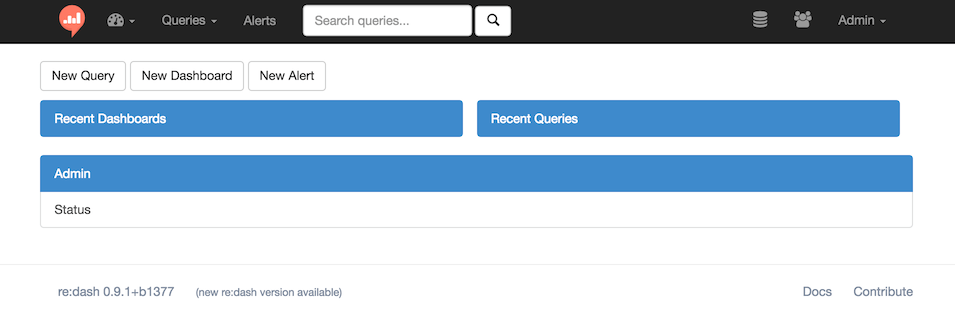
いいね!
データソースとして BigQuery を追加してみる
今回この GCE インスタンスを立てた GCP プロジェクトと同じプロジェクト内に、今回 Re:dash でビジュアライズさせようとしている BigQuery データセットもあるので、認証情報のセットとかは何もしなくても連携できるはず。それ用のイメージをわざわざ選択してるわけだし。
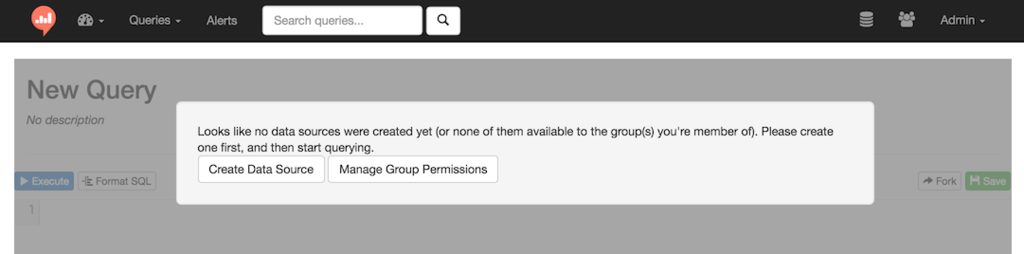
ということで、「New Query」をポチッとしてみる。すると以下の様な表示が。

なるほど。 admin Re:dash ユーザーが属するグループに対してパーミッションを設定してやる感じか。てなわけで Manage Group Permissions をクリック。以下の画面に。

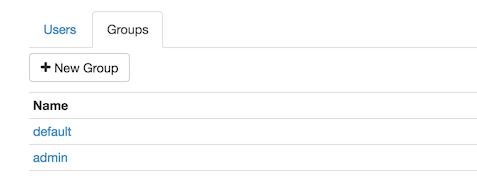
admin をクリックすると↓のような Users タブと Groups タブを持つ画面になるので、 Groups タブを開く。

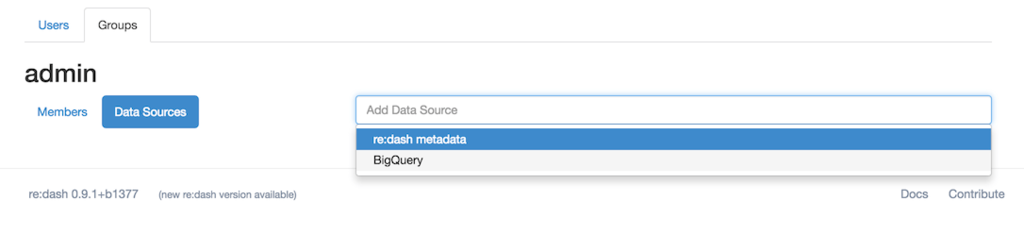
admin グループにデータソースを紐付けする必要があるようだ。すでに BigQuery が選べるのでそれを選択した。

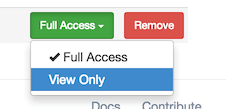
フルアクセスできる必要はないと思ったので、 View Only にしておいた。
クエリを発行してみる
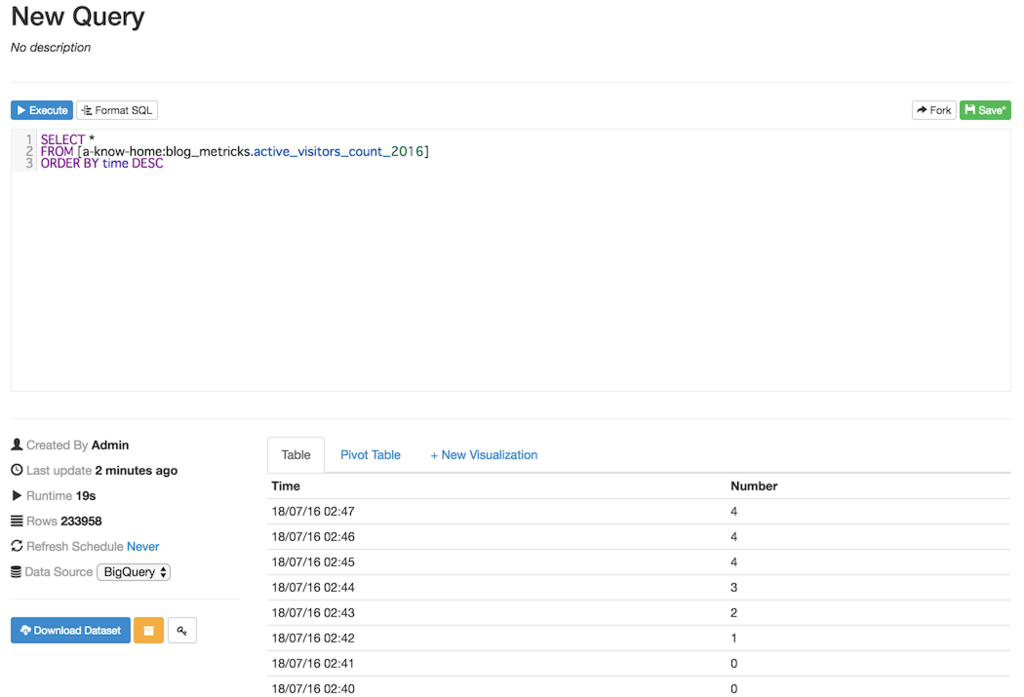
クエリを発行してみる。BigQuery にはあれこれ投げ入れてるんだけど、 active_visitors_count_2016 という、「自分のブログへのその時点での訪問者数」を取っているテーブルがあるので、手始めにこれを使って、 SELECT * FROM [a-know-home:blog_metricks.active_visitors_count_2016] order by time DESC というクエリを投げてみる。(ちなみにこのテーブルの作り方・分割の仕方( _2016 ってやつ)はセオリーに反しているので、マネしないように... orz)

出た出た!
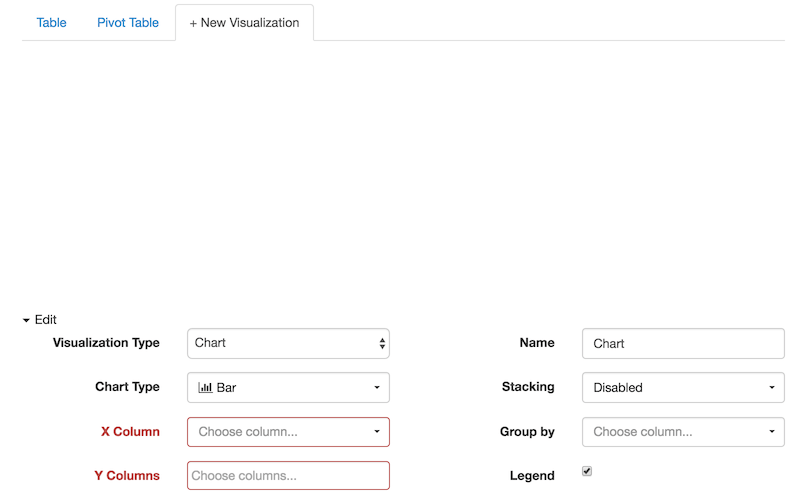
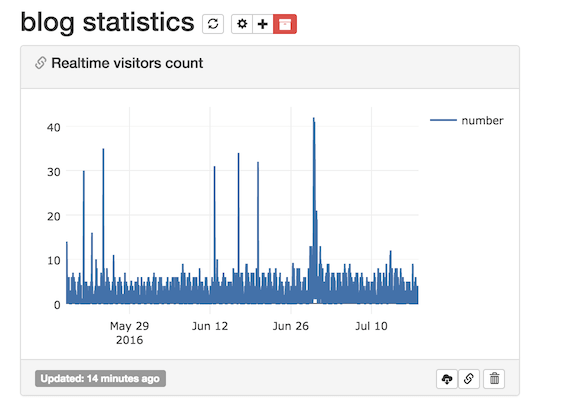
すると出てきた + New Visualization というタブが「俺をクリックしろ!楽しいぞ!!」と僕に語りかけてきたので、迷わずクリック。

うおおおおおお!!
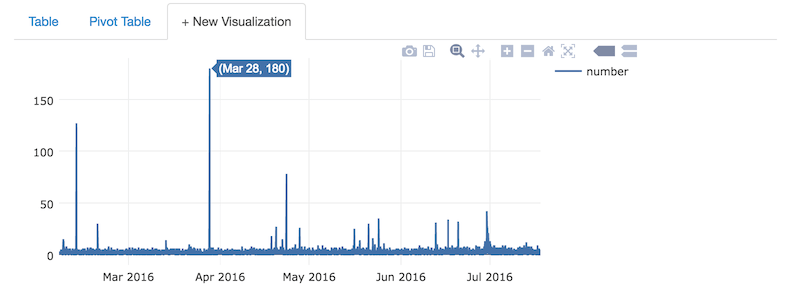
気がついたら、以下の様なグラフができていた。

たっ...、、楽しい...!
ただこの作業、すっごく重かった。インスタンスタイプを下げているのも理由のひとつかもしれないけど、発行したクエリが全期間を対象としたものだった(23万行くらい)ことによる方が大きい気がする。なので、この先の作業はいいかんじに期間を区切ってやることにする。
あとすごいと思ったのは、このグラフのコンテキストメニュー(?)。

パッと見、以下の様なことができる。
- download plot as a png
- save and edit plot in cloud
- Zoom
- Pan
- Zoom in & Zoom out
- Autoscale
- Show closest data / Compare data on hober
すごい。
いったんこの場では、画面最下部に「Save」ボタンがあるのでそれを押して保存っぽいことをしておく。
ダッシュボードを作ってみる
このままグラフを作りまくりたい衝動を抑えつつ、トップページに戻り、「Create Dashboard」を選択してみる。
ダッシュボード名だけ入力すると、以下のような画面に。

なるほど、ここにさっき作ったようなグラフを貼っつけていくわけね。

はいはい!完全に理解した!!
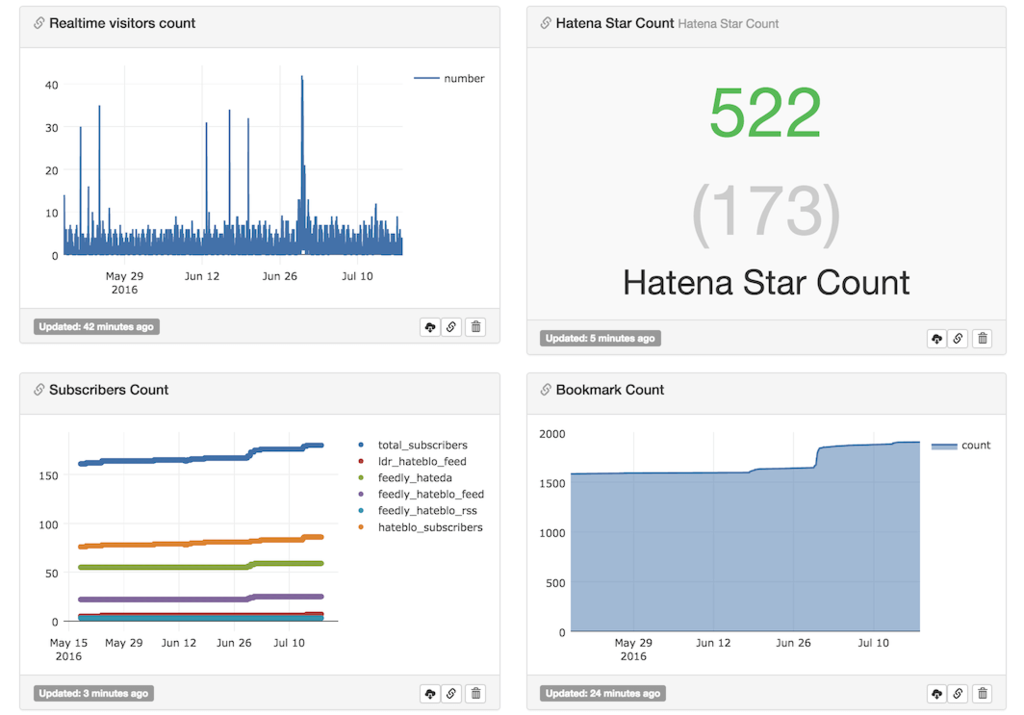
何故かここから数十分の記憶がなくって、気がついたら↓のようなダッシュボードが出来上がってた。

きっ、気持ちいい!!
これらのデータは Mackerel にも送ってるんだけど、古いデータを Mackerel 上で確認しようとするとその期間に応じた丸め処理をされてしまうので、「どうしてもナマのデータで可視化しなければならない」みたいなときには、Re:dash 、すんごく良いと思う。
今回は期間の指定も固定日付でやっちゃったけど、 WHERE データ日時 > 現在日時 - 3ヶ月 とかっていうクエリにしておけば、ダッシュボードの表示の更新も常に表示時点での時間をもとにした表示になって、いいかんじになるはず。
まとめ
Re:dash、おもしろし!!!
というわけでみんな、とりあえずいろんなデータを BigQuery に投げ入れておくところからはじめよう!(遠)
