本日・2011/6/19の日誌も兼ねて。。
今日のWeb
-IT系勉強会に参加する人が実践すべき10のこと | Act as Professional - プロとしての行為 - へあー、ポジションペーパーとな。 - 個人用名刺は作ったことあるけど、「ポジションペーパー」なんて考えたこともなかったな - ちょっと考えてみよっと。 - コレもいいね!「ついったー名刺ジェネレータ」
今日の作業
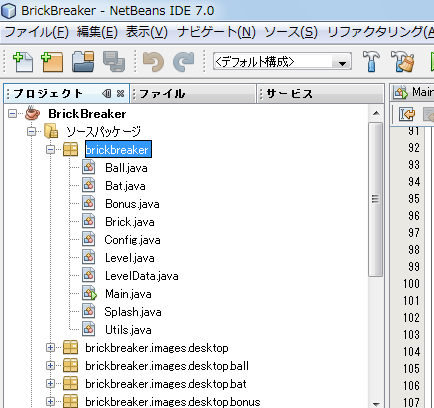
-情報処理試験の勉強 - 黙々と、淡々と。 -Java FX おためし - 今日はとりあえず、サンプルプロジェクトで遊んでみた! - BrickBreaker
- いわゆるブロック崩しゲームだけど・・・<span class="deco" style="font-weight:bold;">す、す、すげぇ!</span>
- ゲームプログラミングにはからっきし疎い僕だからかもしれないけど・・・こんなスゲーのがJavaで、FXで出来ちゃうのか・・・。
- しかもたったこんだけ↓のソースで・・・。ゲーム開始前にはスプラッシュまで出ちゃうし。
- 起動〜スプラッシュ表示までのソースを追ってみたけど・・・、、サッパリわからん・・・。。
- ましてやゲーム本体など・・・!
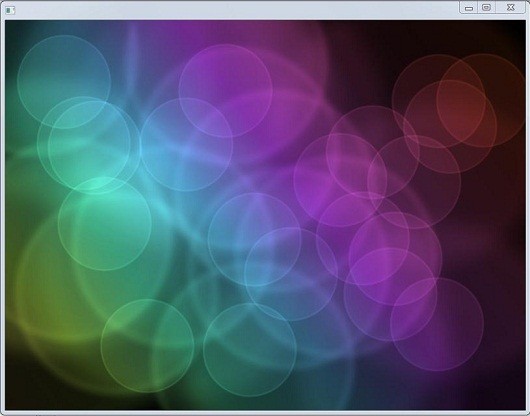
- <span class="deco" style="font-weight:bold;">ColorfulCircles</span>
- FXのグラフィック描画系のパワーアップをアピールするためのサンプルかな。
- すんげ〜重いけど・・・
- こいつのソースなら何とか追えるし、おぼろげながらに何やろうとしてるかはわかる、・・・気がする
- でも“Stage”って何?
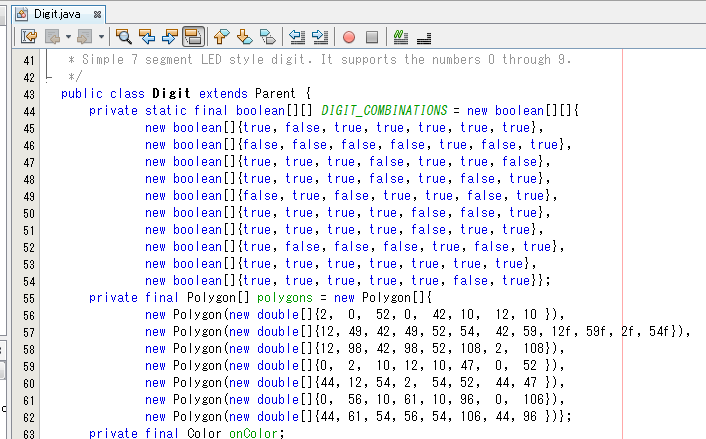
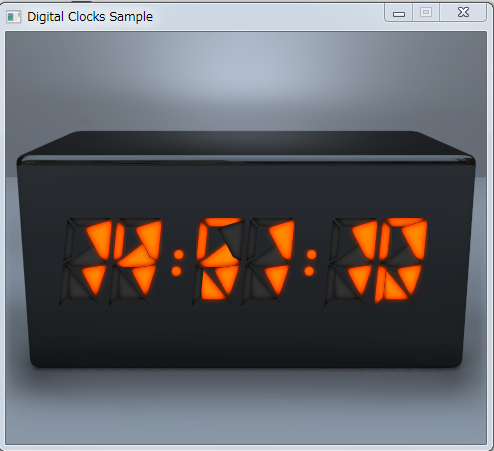
- <span class="deco" style="font-weight:bold;">DigitalClock</span>
- シンプルながら(だからこそ)、ふつくしい。。
- こういう、時計の本体となる画像の上に・・・
- デジタル表示の数字の一桁一桁を、7つのPolygonで表示しているみたい。
- そんで、一辺一辺の点灯/非点灯を、Booleanで制御・・・か。
- だもんで、Polygonで指定されてる数字をてきとーに弄ったら、↓なふうになっちゃう。
- コーディングだけでキレイなPolygon作るのはむつかしそうだなぁ・・・。
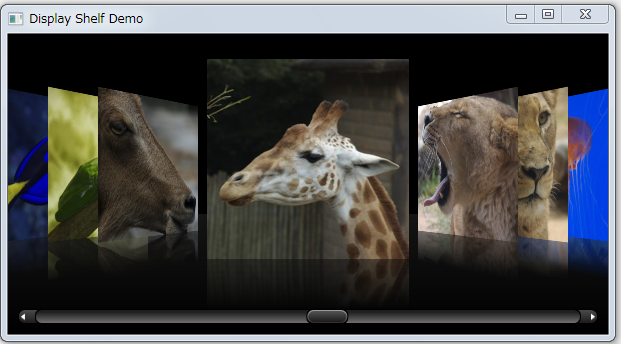
- <span class="deco" style="font-weight:bold;">DisplayShelf</span>
- iTunesライクな画像ビューア系サンプル。
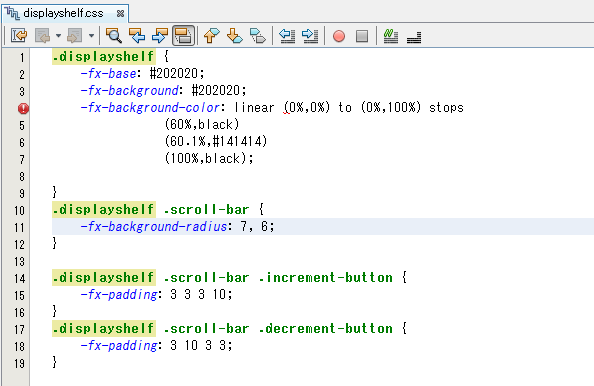
- このサンプルは、cssを活用してますね。
- “scene.getStylesheets().add("/shelf/displayshelf.css");”
- CDiT上でアルバムアートをこんなふうに見せることができたらカッチョいいよなぁ・・・。
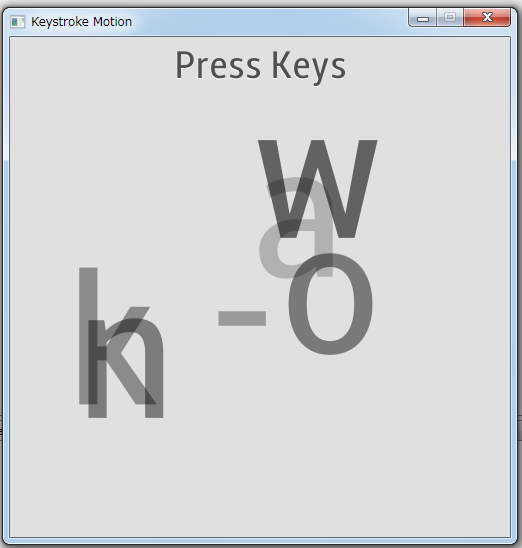
- <span class="deco" style="font-weight:bold;">Keystroke Motion</span>
- 入力されたキーが、中心から外側へ向かって流れながらフェードアウトしていく・・・というアプリ。
- 見てて気持ちがいいのでいつまでもタイピングしちゃうねぇw
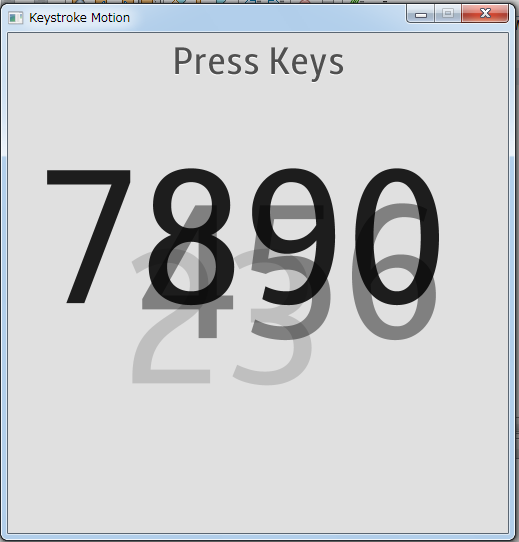
- これも仕組みは簡単だったので、ちょっと改造してみた。
- “;”が入力されるまで文字を貯めこんで、“;”が入力されたらそれを従来通り描画させるように。
- やっべ、楽しっw
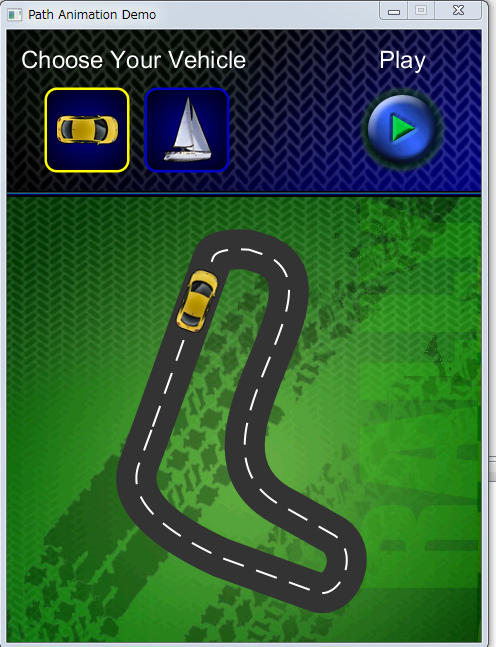
- <span class="deco" style="font-weight:bold;">Path Animation</span>
- 道、もしくは波に沿って対象物をアニメーションする、というもの。
- “道や波の画像に合わせて対象物をアニメーションするようプログラミング”してるんじゃなく、“道や波のカタチ(コース=シナリオ)がプログラミングしてあり、対象物はそれをなぞって進むようプログラミング”されてる。
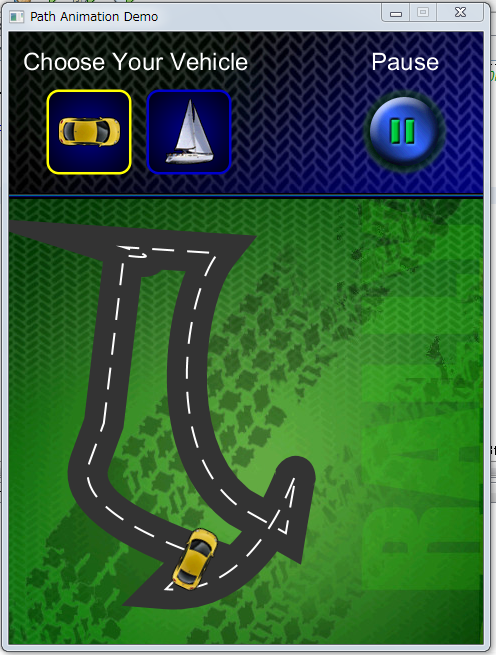
- だからイジワルしていじくると↓なようになっちゃうし、律儀にこれをなぞって走ってくれる。
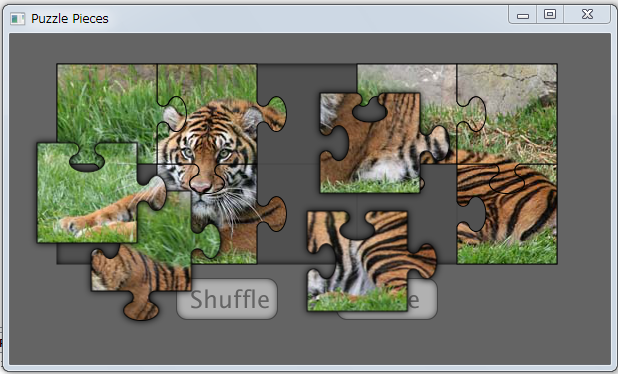
- <span class="deco" style="font-weight:bold;">Puzzle Pieces</span>
- 見ての通りの、パズルアプリ。
- 正しい位置にピースを持ってくと、パコっとハマる。キモチイイ。
- さすがに各ピースのカタチは毎回同じみたい
- 軽くソースを追ってみたけど、よくわからんかった
- パッと考えるに、<span class="deco" style="font-weight:bold;">「元は一枚の写真であるものを、パズルの各ピースに分割する」「そのピースをそれぞれ独立して扱えるようにする」「そのピースが置かれた位置が正しい場所かどうかを判定する」</span>・・・あたりの実現が難しそうだなーと思った。
- 以上7サンプルを見てみての結論!
- JavaFX2、<span class="deco" style="font-weight:bold;">おもしろし</span>!
- グラフィック関係の充実もさることながら、マウスクリックに対する反応とかがすごく“自然”に感じられました!
- でもCDiTのクライアントアプリを作るにはチトもったいないというか、オーバースペックかもねw
- 次はもうちょっと“自分のやりたいこと”に近いことをお試しでやってみようかな?
- でもこのそれぞれのサンプル、これを自分なりに改造してみるだけでだいぶ勉強になるんじゃないかなー
- そんでもやっぱり、レイアウトエディタみたいなのがないと、ゼロから作ろうとしたときにキツイ・・・。。
にしてもNetBeansって、
今回初めて使ったけど、Eclipseに慣れきってる僕でも何の違和感もなく使えるねぇ。 FXは、それ専用のRDEのインストールを、今後もずっと要求するのかな。それともこれはあくまでもベータ段階である今だけで、ベータが取れたら通常のRDEに含まれるようになるんだろうか。
いじょう。