tl;dr
- MackerelのアラートWebhook通知と、PixelaのIncoming Webhookを組み合わせることで、サービスのアラート発生状況をゆる〜く可視化できるよ!
- この記事は、Pixela の中の人であり Mackerel の CRE でもある人間がお届けしています
はじめに
先日、Pixela に Incoming Webhook 的なものを作ることができるアップデートが実施された(した)。
他の API と違ってリクエストヘッダに認証情報をセットする必要がなく、またリクエストボディについては全て無視して increment / decrement をおこなうことができるため、何らかの Webhook を発行してくれる SaaS との相性はいいはず。
ということで、Pixela 側で Incoming Webhook を作成し、それを Mackerel のアラート通知先として指定する、というところまでやってみた。
Pixela側での準備
Pixela は Web API のみで構成されるサービスなので、curl コマンドを使って準備をするのもいいのだけど、![]() id:sue445 さんが Pixela の Ruby Client である gem を作ってくれているので、今回はそれを使ってみたいと思う。
id:sue445 さんが Pixela の Ruby Client である gem を作ってくれているので、今回はそれを使ってみたいと思う。
Gemfile に gem 'pixela' と追記して bundle install とか、そのあたりの手順については割愛。
まずはユーザーの作成。僕個人のユーザーとして作成してもいいのだけど、対象のサービス名をユーザー名として作ってみる。今回対象とするサービスは、数年前から僕が個人でゆるく開発・運営しているgrass-graphというサービスをターゲットとしてみる。
require "pixela" client = Pixela::Client.new(username: "grass-graph", token: "xxxx") client.create_user(agree_terms_of_service: true, not_minor: true)
ふおー、簡単。これだけで、Pixela のユーザー grass-graph が作成された。
続いてグラフの定義を作成する。アラートの様子を表すので、配色は momiji にしようかな。
client.graph("alerts").create(name: "alerts", unit: "count", type: "int", color: "momiji")
この時点でもうグラフを確認することはできる。 client.graph("alerts").url() でそのグラフのURLを確認できる。

次が Pixela 側での準備としては最後になる。Incoming Webhook の作成。
client.create_webhook(graph_id:"alerts", type:"increment")
実行結果として、webhookHash 文字列が得られる。このような https://pixe.la/v1/users/grass-graph/webhooks/<webhookHash> URLに POST リクエストを送るだけで、その日のアラート回数がインクリメントされ、グラフの表示にも表れる。はず。
Mackerel 側の準備
まずは前提の確認
上述の Grass-Graph / Imaging your GitHub Contributions Graph というサービスは、趣味のゆるふわサービスではあるのだけど僕のドッグフーディング環境にもなっている関係で、
- AWS
- ELB
- EC2 x 2(t3.nano)
と、比較的リッチな構成となっており、もともと Mackerel でモニタリングもしていた。
Mackerel は、複数のサーバー群を「サービス」「ロール」という単位にグルーピングして管理するのが特長。「CPU使用率がn%を超えたらアラート」といった監視設定(監視ルール)や、「発生したアラートに関する通知をどこに飛ばすか」といった通知設定も、その「サービス」「ロール」単位でおこなうことが基本。
なので今回のようなケースでは、「サービス grass-graph に関するアラートの通知先を、Pixela の Incoming Webhook にする」ことで対応できる。
通知設定の追加
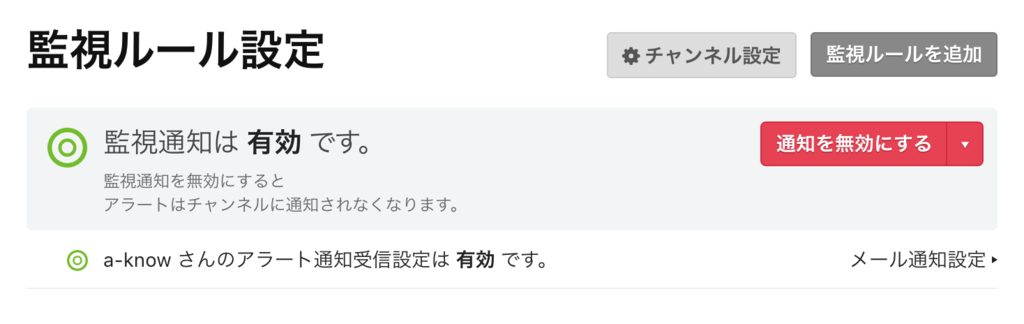
通知設定については、Mackerel の左サイドメニュー Monitors にて監視ルール一覧を表示させたのちに、右上の チャンネル設定 を押すと、

チャンネル設定画面になるので、さらに「通知チャンネル/通知グループを追加」を押す。

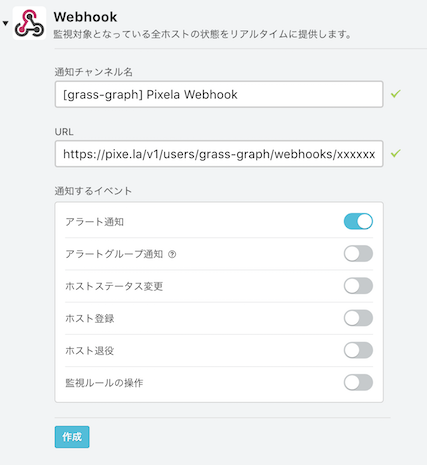
すると、開いた画面の一番下に Webhook 通知先を設定できるメニューがあるので、入力して通知チャンネルを作成する。

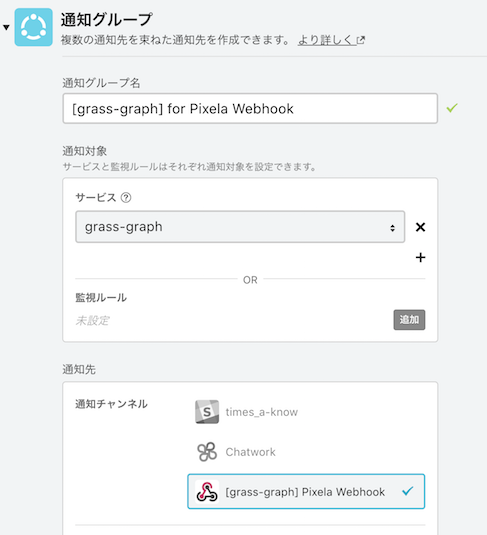
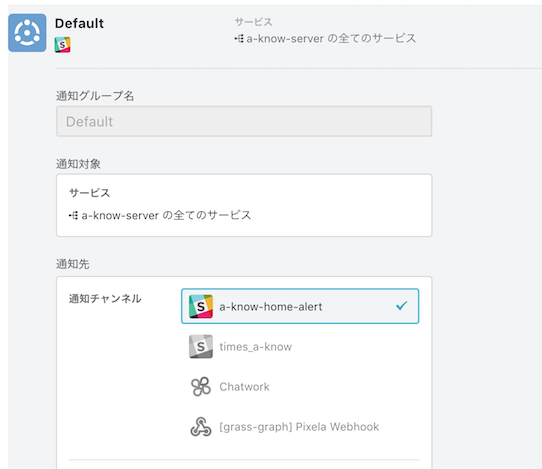
で、これだけでは「 grass-graph サービスのアラートを Webhook 通知」というところの実現ができていないので、再度「通知チャンネル/通知グループを追加」を押し、今度は「通知グループ」を作成する。


はい。
で、ここで注意点がひとつあって、Mackerel には「デフォルト通知グループ」というものがあり(上の画像でいう Default というやつ)、上記のような細かい設定をしなくても、デフォルトで通知しますよという通知チャンネルを束ねるための通知グループがある。まぁ親切機能なわけなんだけど、さっき作った Pixela への Webhook 通知チャンネルも設定されてしまっているので、これを除外しておく。(しておかないと、grass-graph 以外のサービスで発生したアラートも Webhook 通知されてしまい、grass-graph のアラートとしてカウントされてしまう!)

これで準備はOK。
アラートを発生させてみる
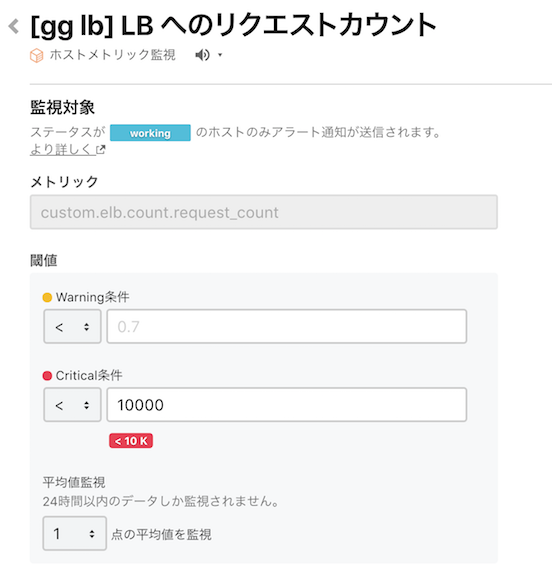
ここまでの設定類が正しくできているかどうかを確認したいので、ためしにアラートを発生させてみる。アラートの発生のさせかたはなんでもいいんだけど、今回は、既存の監視設定の閾値を大幅に厳しくすることで、アラートを発生させてみることにする。

今回は、ELB のメトリックであるリクエストカウントについて、10000req/min を下回ったらアラート、という閾値に変更してみた。ゆるふわサービスなので確実にアラートが発報されるだろう。
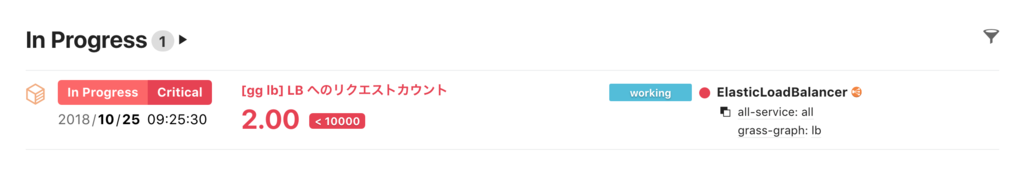
...でた。

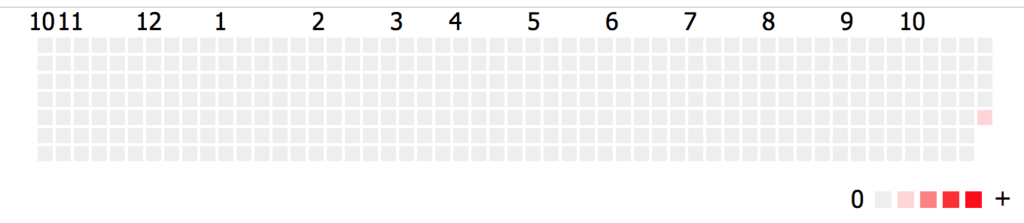
Pixela のグラフの方を見てみよう。

ほんのり紅潮してますね!うまくできてテンアゲですっ☆
Pixelaのアラートグラフを GitHub README に埋め込む
さらにさらに。grass-graph は GitHub の Public Repository 上に公開もしているので、その README にこのグラフを貼り付けて、安定稼働を自慢しちゃいましょう。
PixelaのアラートグラフはいわゆるSVGなので、 このように書いてやるだけで OK。

はい。
で、ここでひとつ注意したいことがあって、それは GitHub から参照される画像は GitHub 側にキャッシュされてしまう、ということ。なので、画像の更新時にはその破棄をするためのリクエスト(独自のhttpメソッド PURGE)を投げてやる必要がある。
Pixela には「グラフに更新が入るたびに GitHub に PURGE リクエストを投げる」という機能も備わっている。具体的には、キャッシュされた画像URL(多分 https://camo.githubusercontent.com/xxx/xxxxxx みたいな形式)を Pixela のグラフ定義フィールド purgeCahceURLs に設定してやればよい。
これについても sue445 さんの gem は対応しているので、簡単。
client.graph("alerts").update(name: "alerts", unit: "count", color: "momiji", purge_cache_urls:["https://camo.githubusercontent.com/xxx/xxxxxx"])
これでもう、あとは放っておいても自動的にグラフは更新されるし、GitHub README で見える画像も適切にキャッシュがクリアされる。
ちょっとした注意点
Mackerelの通知は、アラートが復旧した際にもそのことを通知するためにリクエストが送信される。なので、今回作った仕組みにより生成されるグラフは、あくまでも「アラート発生状況」を表すものであり、「厳密なアラート発生回数」ではない、ということについては留意されたい。
それでは良き Pixela & Mackerel ライフを!