Google App EngineでマネージドSSLが全ユーザーに無料提供、HTTPSの導入が簡単に。証明書の更新もGoogleにおまかせで心配無用 - Publickey というニュースを目にしたのが先週の火曜日・9月19日。
「GAE 、どんどん便利で最高になっていってるなぁ......」と思わず遠い目をした僕は、おそらく古参GAEユーザーと言っても差し支えはなさそう。記録(このブログ)によると、2009年に GAE を触り始めていた。GAE をメインで扱う Web 起業にエンジニアとして働いていたこともある(2012 - 2013)。なので、昔の不便......いや、荒削りな頃の GAE はイヤというほど触り倒していた。
それもあって、今回の報はとても嬉しかったし、ただでさえ「またそろそろ GAE でおもしろいことやりたいなぁ...」と思っていたところでもあったので、今回のアップデートはそんな自分の手を動かさせるのに十分なインパクトを持ってた。
ちょうど、ペライチな静的サイトを公開したいなとも思っていたところだった。それこそ GitHub Pages とかでも全然コトは足りるのだけど、独自ドメインでSSL化となると、CloudFront などの CDN を挟まないといけなかったりするし。あとは「いつでも触れる GAE アプリケーション」も手元にひとつ、持っておきたい気分でもあったので、「GAE + カスタムドメイン + SSL + 静的コンテンツ配信」の組み合わせを、この休日を利用して試してみた。
自分用に作業をするついでにブログのネタにもなるかな、と、スクリーンショットも交えつつ手順をメモしながら作業をしてたんだけど、それも不要だったかもしれないくらいに超簡単だった。昔は、手動で証明書をあてるのすら、けっこう大変だったのになぁ...。。なんて、そんな老害感あふれる感想ばかり出てくるくらい簡単だったので、みなさんもぜひお試しあれ。
GAEのカスタムドメイン無料SSL化・手順
まずは GAE アプリケーションにカスタムドメインをあてて、それを SSL(https)化するところから。対象の GAE アプリケーションを用意するところからやってるけど、そこは本筋じゃないのでさくっといきます。あと GCP アカウント・Billing アカウントは持ってる(設定されてる)前提で。
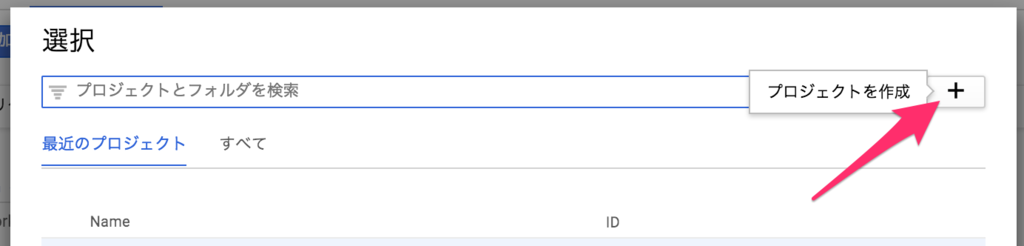
1. 新規プロジェクトの作成

から、

で作る。仕様が昔と変わってなければ、プロジェクト名はグローバルでユニークである必要がある。(今は「プロジェクトID」ってのが別にあるから気にしなくても大丈夫かも?)
2. リージョンの選択

東京リージョンがあるとか奇跡でしょ...。。
3. 画面の指示(チュートリアル)に従う
将来的には静的サイトをデプロイしたいのだけど、差し当たりはカスタムドメインのSSL化を試したいので、チュートリアルの指示に従って作業を進めていく。内容としては、サンプルアプリケーションのデプロイになる。
選択言語にもよるのかもしれないけど、チュートリアルが完了したら http://<project-name>.appspot.com で以下のような画面が開けるようになってるはず。

4. [設定] タブを開く

カスタムドメインの設定ができそうなタブがある。横の [SSL証明書] のタブもあとで使うのかな。
とりあえずここでは [カスタムドメインを追加] ボタンを押す。
5. 使用したいドメインの設定をする
すると、下のような表示になる。

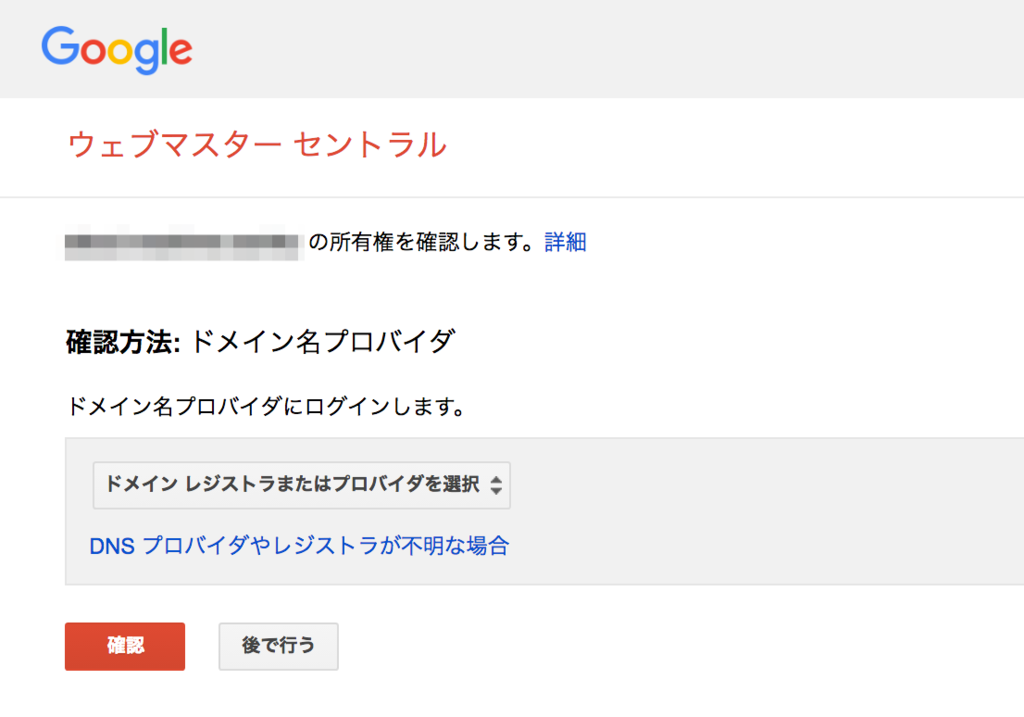
<project-name>.appspot.com の代わりに使いたいドメイン(ここでは hoge.example.com とする)を入力し、[確認] ボタンを押す。すると別タブが開いて、そのドメインの所有権の確認とかのフローに入る。

ここからは、TXTレコードを追加したりしてドメインの所有権確認を完了させる。そこまでは GAE 固有の話ではないのでここでは割愛。
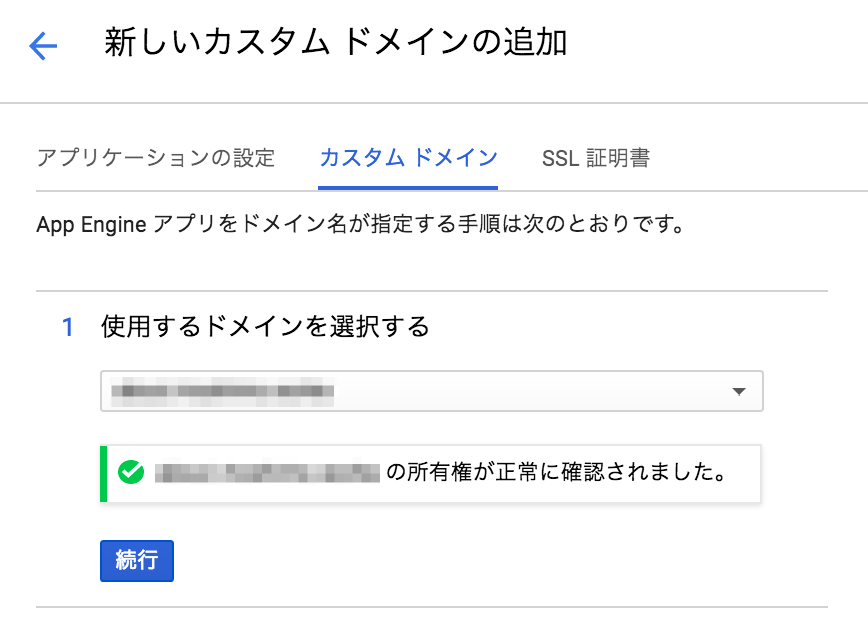
6. ドメインの確認が完了


確認完了!4. で開いた別タブはそのまま閉じちゃっていい。元のタブの方にある [続行] ボタンを押す。
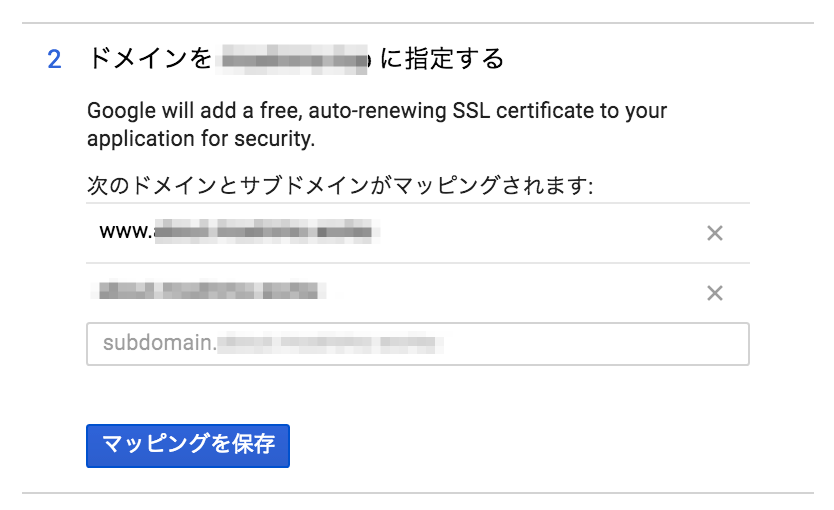
7. 複数ドメインのマッピングの確認

僕は今回は hoge.example.com を <project-name.appspot.com> に割り当てられたらそれで良かったのだけど、どうやら複数のドメインの割り当てをできるようす? 5. で入力したドメインには、ネイキッドドメイン( example.com )の指定も出来たんだろうか?
とりあえず今回は 1:1 のマッピングができればそれでよかったので、不要なものを取り除いて [マッピングを保存] 。

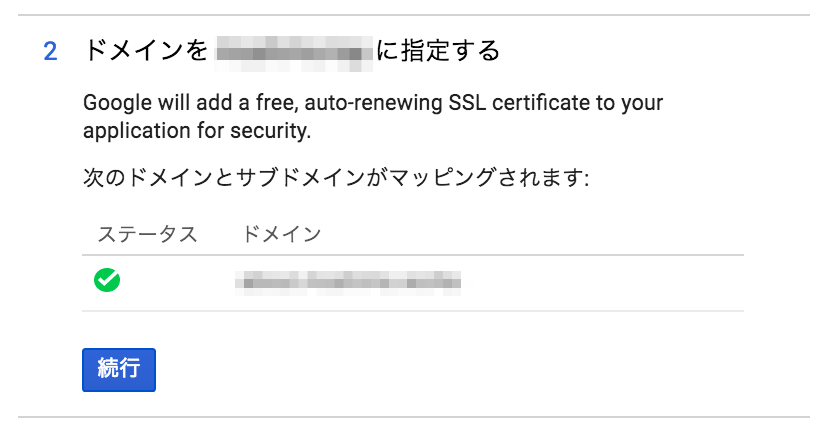
OK! [続行] !
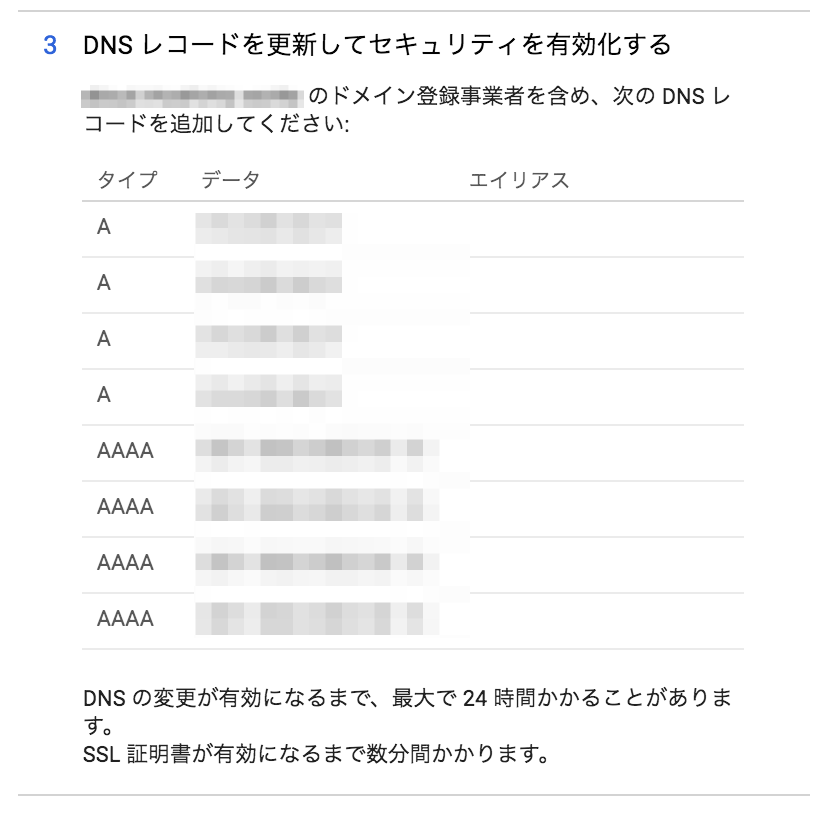
8. DNS レコードの更新
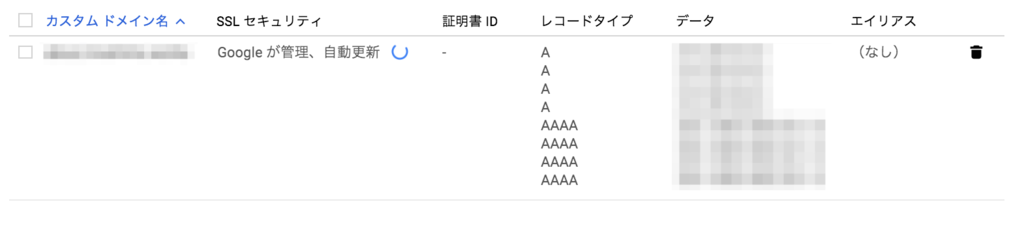
今度は下のような表示がでる。

A レコードと AAAA レコードを、対象のドメインを登録している DNS に追加する。
9. あれ、終わり?
すると、「SSLセキュリティ」のところが「Googleが管理、自動更新」となり、ローディングアニメーションが表示されて......、、

しばらく待つと、「管理証明書が有効になりました。」メッセージが! [SSL証明書] のタブは出番がなかった!

10. congrats!!

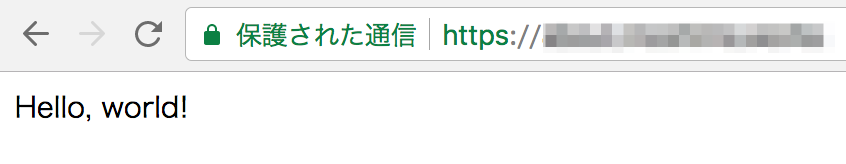
モザイクでなんのこっちゃわからんとは思うけど、ちゃんとカスタムドメインでかつ https な URL で、さきほどの「Hello, World!!」がちゃんと表示されている!
あとはここに、本来出したい静的サイトのファイルなどを含むプロジェクトをデプロイすればいいだけ、ってことになる。
静的ファイルを含むプロジェクトのデプロイ
1. SDK の準備
デプロイには SDK があるといい。まだの人はここからダウンロード・インストールをして gcloud の準備をし、その後 GAE の SDK をここからダウンロード・インストールする。
2. デプロイ対象となるファイル類を用意する
今回はお試しなので、最低限ってことで適当なディレクトリ(PRJ_DIR)を掘ってそこに以下のものを手元に用意する。
PRJ_DIR/app.yaml- プロジェクト定義ファイル
PRJ_DIR/hello.go- アプリケーション
PRJ_DIR/static/html/index.html- これを配信する静的コンテンツに見立てる
まずは app.yaml 。
<project-name> はプロジェクト名に置き換える。version は後でも出てくるけど、バージョン番号みたいなもん。 handlers のところで、ルーティング的なものを定義する。上の例だと、ルート / へのアクセスは static/html/index.html を配信し、それ以外はアプリケーションに、みたいな感じかな。
そんなアプリケーション側 hello.go は、シンプルに。
ルート / 以外のアクセスのうち、 /hello をハンドリングして Hello, world! by go-app をレスポンスさせている。
最後に静的コンテンツである static/html/index.html 。
説明不要でしょう!
3. デプロイの実行
上記のファイル類が置いてある WORK_DIR 内で goapp deploy を実行。初回実行時にはブラウザが開き、認証処理が挟まる。
$ goapp deploy 08:46 PM Application: <project-name>; version: 100 08:46 PM Host: appengine.google.com 08:46 PM Starting update of app: <project-name>, version: 100 08:46 PM Getting current resource limits. 08:46 PM Scanning files on local disk. 08:46 PM Cloning 1 static file. 08:46 PM Cloning 2 application files. 08:46 PM Uploading 3 files and blobs. 08:46 PM Uploaded 3 files and blobs. 08:46 PM Compilation starting. 08:46 PM Compilation: 1 files left. 08:47 PM Compilation completed. 08:47 PM Starting deployment. 08:47 PM Checking if deployment succeeded. 08:47 PM Deployment successful. 08:47 PM Checking if updated app version is serving. 08:47 PM Completed update of app: <project-name>, version: 100
これでデプロイ完了。(GAE に何かをデプロイしたのが久しぶりだったので、思わず懐かしくなってしまったw)
4. バージョンの切り替え
デプロイが完了したからといって、すぐにその内容にアクセスできるようになるわけではない。Web コンソールに戻り、サイドメニューから [バージョン] を選ぶ。

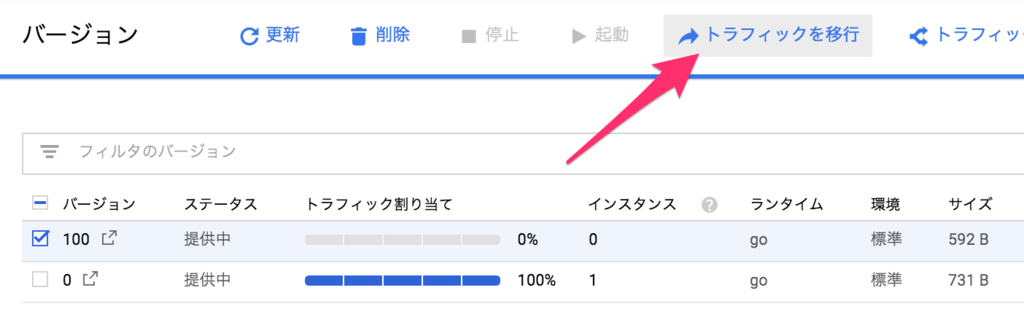
さきほど version: 100 としてデプロイしたものがリストアップされているのはわかるけど、トラフィック割り当て というところが 0% になっている。これを切り替えなければいけない。
バージョン 100 のものにチェックを入れた状態で右上の [トラフィックを移行] を押して......、、


切り替わった!

5. アクセスして確認してみる
さっそく確認してみる。まずはルート / にアクセスした場合の表示。上で作った index.html が表示されていればよい。

OK!
つづいて /hello にアクセスしてみる。Go で書いたアプリケーションからのレスポンスが確認できればOK。

こちらも OK!以上!
GAE は最高!
というわけで、GAE プロジェクトに対するカスタムドメインの設定とSSL化、そして簡単な静的コンテンツのデプロイの手順でした。ただ SSL 化については、作業量的にはカスタムドメインの設定と同じ分量で、Google さんが "ついでに" "勝手に" 証明書をあててくれてるだけ、というかんじ。
冒頭でも書いたけど、「静的サイトの配信がしたいだけ」「でもカスタムドメインでSSL化されてる必要はある」みたいなときの、もっとも手軽な手段の筆頭として GAE が躍り出たかもしれないなー、と思った。ここでいう /hello みたいなアプリケーションを動かしたような場合には、アクセスに応じてインスタンスが起動し、それ相応の課金が発生するけど、静的コンテンツへのアクセスの場合はそれがない(かといって完全に無料ってわけでもないのでそこは注意)。
個人的に、ちょうどいま Go での Web アプリケーション開発の勉強をしているところでもあり、爆速で spin-up する Go の GAE との相性は抜群、ということで、今回のこれを「またそろそろ GAE でおもしろいことやりたいなぁ」を行動に移す、いいきっかけにしたいと思います!
